 InkFlow
InkFlow
InkFlow is an Astute Graphics tool and panel for Adobe Illustrator which allows you to draw calligraphic- style strokes with thinning and ink effects. It is an improvement on the native calligraphic brush, and allows for multiple preset pens, user-calibrated response, pen stabilization, and more realistic strokes. InkFlow strokes are implemented as live effects, which means that they can have their parameters changed after they have been drawn.
InkFlow is generally most useful for lettering, or for sketch-style line drawings. However, since it is a live effect, it can also be applied to paths such as geometric shapes.

InkFlow Overview
InkFlow Tool
Tool Location and Cursor Appearance
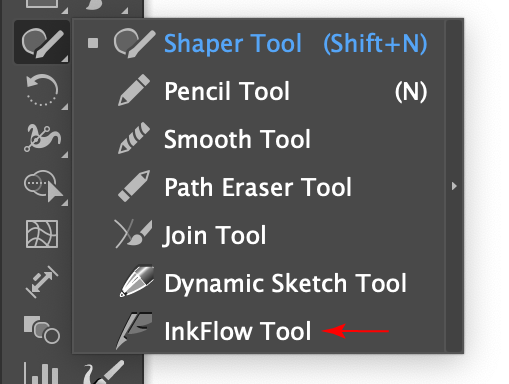
The InkFlow tool appears in Illustrator’s main toolbar (which must be in Advanced mode: View > Toolbars > Advanced), stacked under the native Shaper and Pencil tools. As with other stacked tools, click and hold on the top tool icon to display the tools stacked under it.

InkFlow Tool Location
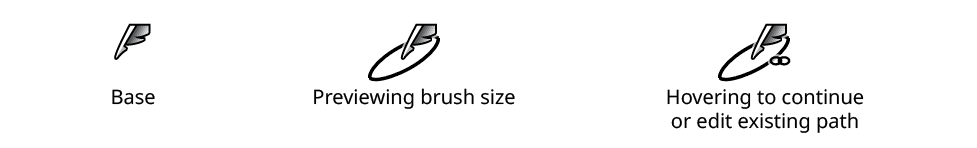
The InkFlow tool’s cursor is a quill. When the mouse button is up, the shape of the pen tip is annotated underneath it with an ellipse. When closing a path, or continuing/editing an existing selected path, a “link” badge is added.

InkFlow Cursors
InkFlow Tool Operation
The InkFlow tool works largely in conjunction with the associated InkFlow panel, which should generally be open and accessible. If you are using the free Astute Graphics plugin DirectPrefs, you can have the InkFlow panel automatically be shown when the InkFlow tool is selected.
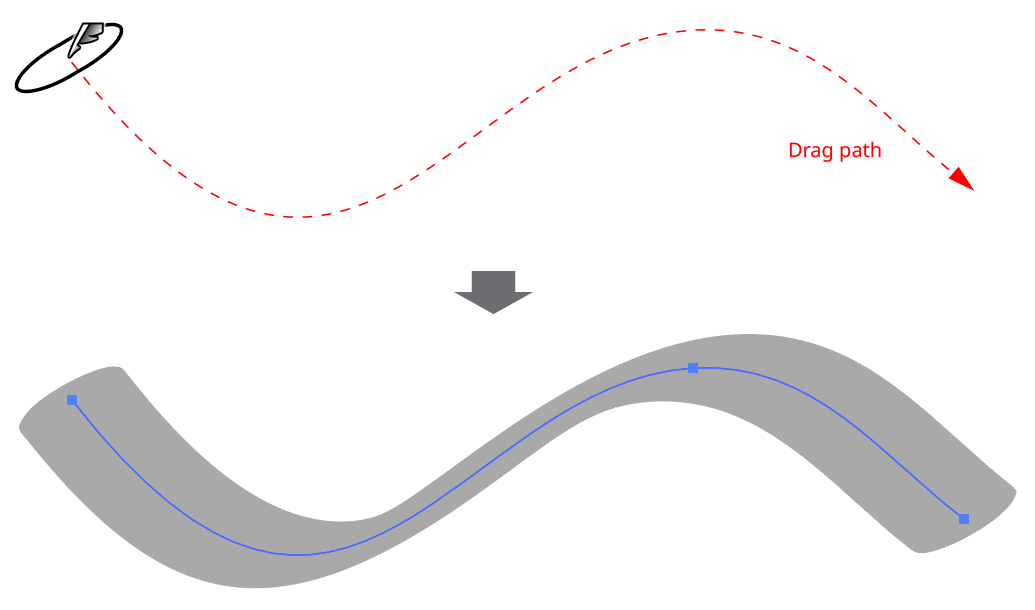
After selecting the InkFlow tool from the toolbox (or by clicking on the blue panel banner in the InkFlow panel), simply drag it to create a calligraphic stroke, in which the ellipse representing the tip is extruded along the tool’s path. The tool’s size, roundness, and angle will reflect what is specified on the panel.

InkFlow Basic Example
The pen’s size can be adjusted (before, but not while dragging) by using the keys assigned to Decrease Diameter and Increase Diameter in the native Keyboard Shortcuts dialog (the left and right square bracket keys respectively, by default, for English language keyboards). If one or more InkFlow paths are selected, the first use of either keypress will deselect the path(s) rather than change the size. The pen size may also be changed via the InkFlow panel. When using a stylus input device, and pressure-control is enabled for the pen size, the cursor’s preview ellipse shows its maximum size.
While dragging, a preview of the stroke will be shown (in black, by default). Just as with the native Brush, this preview is only approximate and is not as smooth or refined as the final stroke.
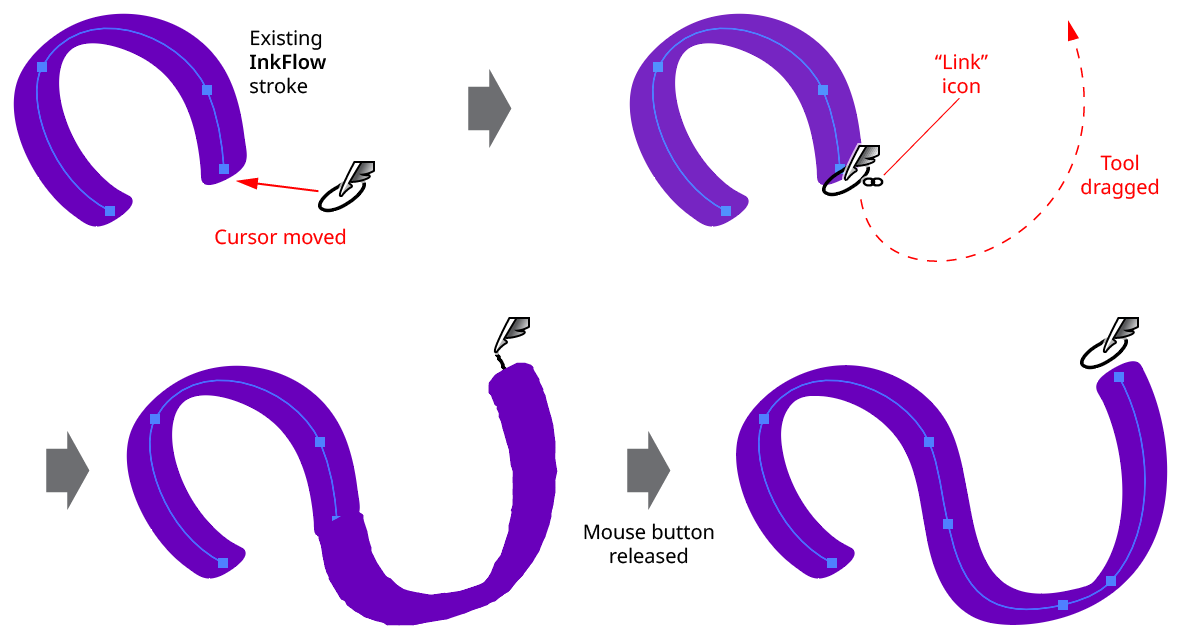
An existing InkFlow path can be continued or reshaped by the InkFlow tool as long as the path is selected and the Edit Continue Selected Paths preference is enabled (which is the default). Additionally, the cursor must start within a certain distance (specified in the preferences dialog) of the existing path. When this is the case, the cursor will display a “link” badge, indicating that Edit/Continue mode is active. Dragging will then edit or continue the existing path, much like the native Pencil tool. Two InkFlow paths can also be joined together; the joined path will receive the appearance of the path which is lower in the stacking order.

InkFlow Continue Path
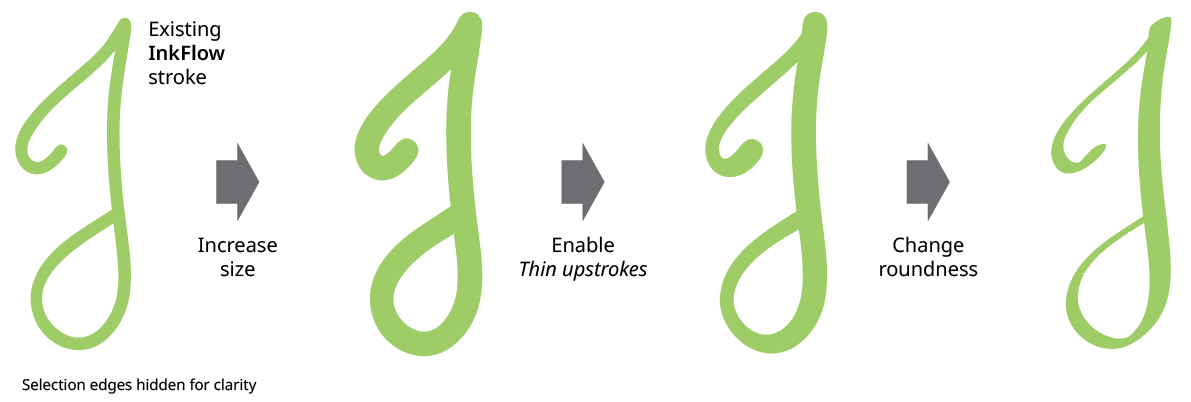
Unless the InkFlow preference Expand Strokes is enabled, paths drawn with the InkFlow tool will be assigned the InkFlow live effect, which can be seen in the Appearance panel. As with all live effects, it can be hidden or shown, moved to a different path, or have its parameters changed any time after the path was drawn (using the InkFlow panel), which allows you to try different looks without having to repeatedly redraw the path from scratch.

InkFlow Changing Parameters
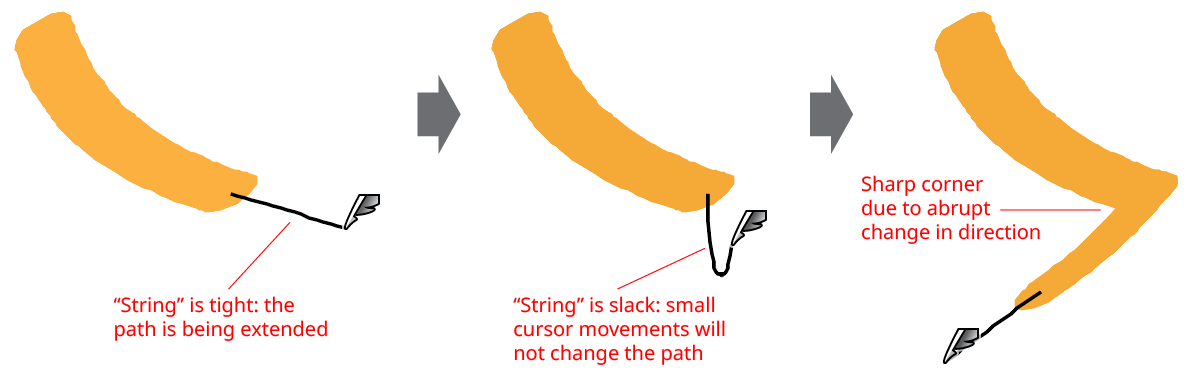
Like the Astute Graphics Dynamic Sketch tool, the InkFlow tool cursor is pulled by a virtual “string,” which can be set from 1 to 100 pixels in length. A pulled cursor has the effect of smoothing out small jitters in its motion, resulting in a smoother path. With higher string lengths, sharp corners can be easier to create, because moving backwards slightly with the cursor simply creates slack on the string without creating new path points; the cursor can then be pulled in a new direction to create the sharp corner.

InkFlow Pulled Cursor
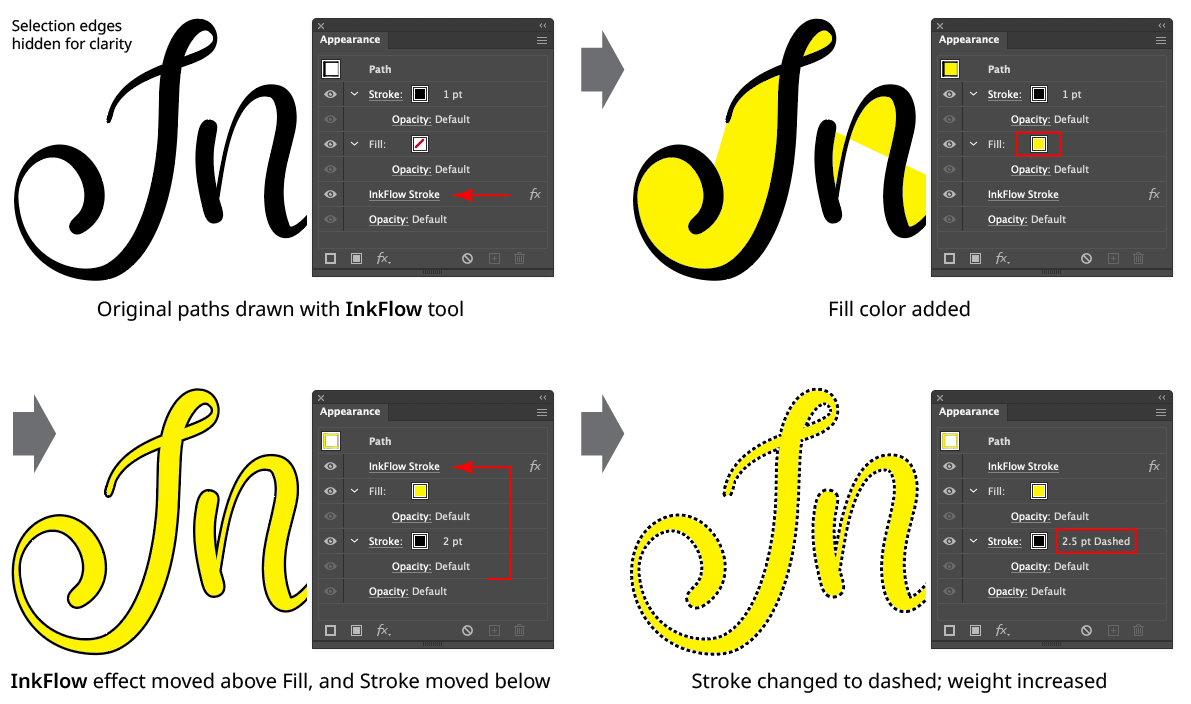
When an InkFlow path is drawn, it is given a stroke (unless the new art style already has one) and any fill is removed. The InkFlow live effect is added and positioned below the stroke and fill, and replaces the basic stroke. Adding a fill color generally only makes sense if the drawn path is closed.
However, if the InkFlow live effect is moved to the top of Appearance stack, then the stroke and fill are applied to the outline of the calligraphic stroke, allowing additional creative possibilities:

InkFlow Live Effect Positioning
Although InkFlow is a live effect, it is not possible to add it directly from the live effects menu like most live effects. Instead, at least the first instance must be generated by the InkFlow tool.
Other features and operations of the InkFlow tool are discussed in conjunction with the InkFlow panel, below.
InkFlow Panel
The menu item to show and hide the InkFlow panel can be found in the main menu under Window > Astute Graphics > InkFlow. The panel has two modes, Basic and Expanded, which can be switched between using the panel flout menu (see InkFlow Panel: Flyout Menu). The expanded mode includes response curves that map stylus inputs to output values, for additional control. Changing a parameter on the panel (except String length) will also change it for any existing, selected InkFlow strokes.
InkFlow Panel Basic Mode

InkFlow Panel (Basic Mode)
1. Flyout menu
See InkFlow Panel: Flyout Menu.
2. Panel banner
The InkFlow panel banner has a help button on the right which opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first. Also, the panel banner can be clicked to activate the InkFlow tool. This is a quick method of locating the tool within the default Advanced toolbar or a custom toolbar.
3. Preset Pens
InkFlow offers four preset pens with different characteristics. Each may be selected by clicking on the corresponding icon in the top row, which will highlight in blue. Each pen may be customized by selecting it, changing its parameters using the panel controls underneath, and then Option/Alt-clicking on the icon. To reset a preset pen back to its default values, Shift-click on it (or all of the preset pens may be reset by using the panel flyout menu item Reset Standard Pens). If one or more InkFlow strokes are selected when a pen is selected, their strokes will be changed to match the selected pen’s.
a. Ballpoint Pen Preset: The Ballpoint Pen preset is designed to imitate a typical ballpoint pen, with a small round tip, and slight upstroke thinning.
b. Brush Pen Preset: The Brush Pen preset is designed to imitate a fiber-tipped brush, with a larger round tip and high upstroke thinning.
c. Calligraphic Pen Preset: The Calligraphic Pen preset is designed to imitate a shaped pen used for calligraphy. It has a highly-elliptical tip and very high upstroke thinning.
d. Marker Pen Preset: The Brush Pen preset is designed to imitate a wide, chisel-tipped marker. It has a larger, highly-elliptical tip and no upstroke thinning.
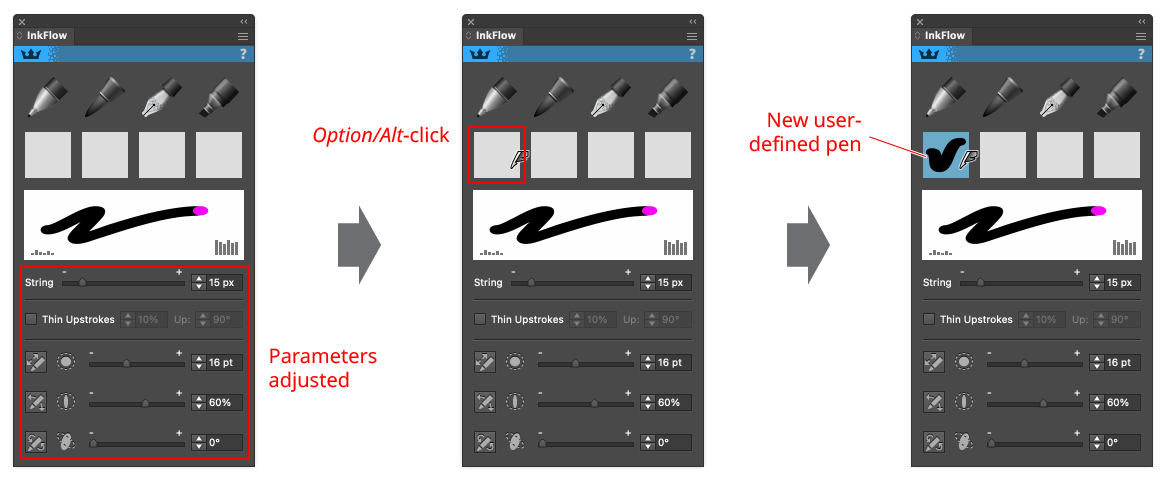
4. User-Defined Pens
You can define up to four pens of your own, which can be recalled by simply clicking on one of the boxes. To define a pen, adjust the panel parameters to their desired values and then Option/Alt-click on one of the boxes to store it. While a user-defined pen cannot be named, an image of its stroke will appear.

InkFlow Panel User Defined Brush
To remove a user-defined pen, Shift-click on its box.
5. Current Stroke Preview
Shows a preview of the stroke that would be produced by the current pen, if it were moved from left to right with increasing pressure. When the pen size is too large to be drawn correctly (more than about 30 pt), it will be shown in a dimmer color around its scaled-down version (drawn in magenta). The preview reflects the Thin Upstrokes parameter, and if enabled, the effective pen size may be smaller than the nominal size.
6. String Controls
The InkFlow cursor is pulled by a virtual “string,” the length of which is specified here, from 1 to 100 pixels. Changing the string length will not change existing selected InkFlow strokes; however, the parameter is saved and recalled with each pen preset. The virtual string acts very similarly to a real string. When it is taut, pulling the string has the effect of dragging the pen in the same direction. However, pushing on the string, or dragging when it is not taut, has no effect on the pen position. A very short string has the effect of stabilizing the pen and filtering out small tremors. This is particularly useful with stylus input devices, which are more susceptible to hand tremor than mice. A longer string changes the characteristics of the pen: it becomes smoother and draws either very shallow curves, or makes tight corners when the string is relaxed and pulled in a different direction.
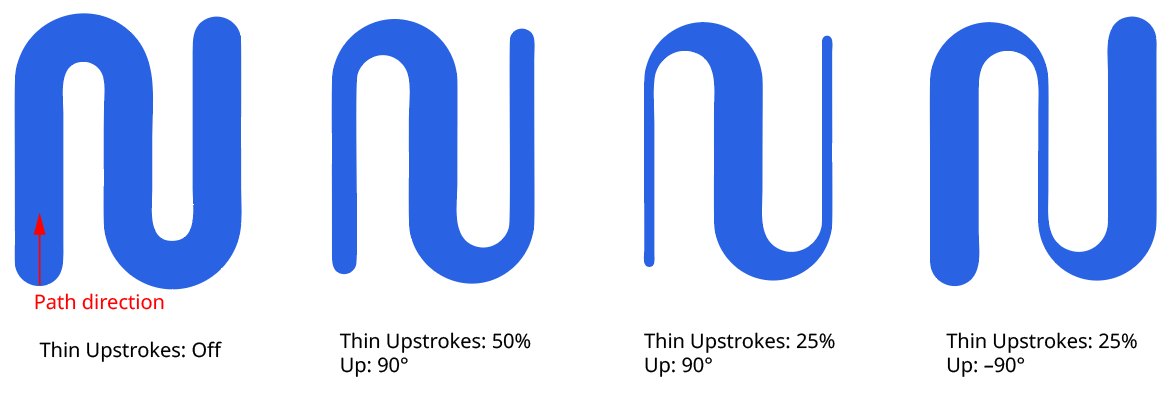
7. Thin Upstrokes Controls
When Thin Upstrokes is enabled, drawing with the pen in the direction specified as “Up” will cause its size to decrease, reflecting the way some physical pens behave, and useful for calligraphy. The amount of thinning can be specified from 1% to 100%, where 20% means a stroke exactly in the “Up” direction would be only 20% of the width of a stroke in the opposite direction (a stroke only partly in the “Up” direction would get partial thinning). By default, the “Up” direction is actually upwards (90°, as specified in Illustrator), but can be changed to any value.

InkFlow Thin Upstroke Examples
8. Pen Size Controls
These controls specify the size of the pen. The slider and value input allow the size to be directly specified, from 1 pt to 1296 pt. The button at left allows pressure control for tablet input devices; when using a mouse it should be kept off. When it is enabled, the specified size value represents the maximum size; the minimum size may be specified by using the control on the Expanded mode panel (see InkFlow Panel Expanded Mode).
9. Pen Roundness Controls
These controls specify the roundness of the pen. The slider and value input allow the roundness to be directly specified, from 1% (an extremely narrow ellipse; nearly a straight line) to 100% (circular). The button at left allows tilt control for tablet input devices; when using a mouse it should be kept off. When it is enabled, the specified roundness value represents the maximum value; the minimum value may be specified by using the control on the Expanded mode panel (see InkFlow Panel Expanded Mode).
10. Pen Angle Controls
These controls specify the angle of the pen tip (which is only relevant if the roundness is set to a value other than 100%). The slider and value input allow the angle to be directly specified. The button at left allows bearing control for tablet input devices; when using a mouse it should be kept off. When it is enabled, the specified angle value represents the default value at neutral bearing; the variance may be specified by using the control on the Expanded mode panel (see InkFlow Panel Expanded Mode).
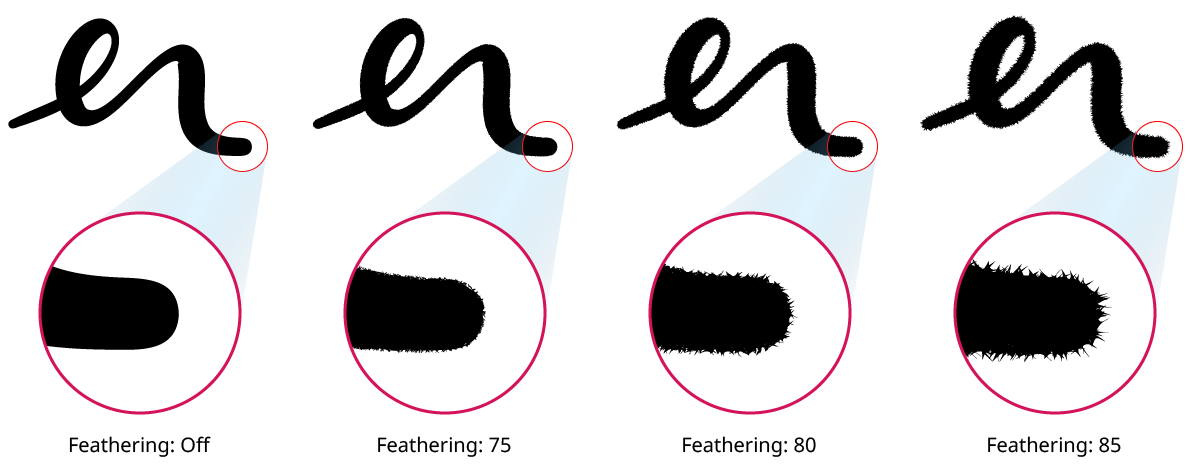
11. Feathering Controls
These controls may be hidden using the panel flyout menu Hide Ink Simulation Controls. Feathering occurs when capillary action causes ink from the pen to be drawn along the fibers of the paper. It creates very fine, thin lines perpendicular or near-perpendicular to the stroke. The InkFlow simulation is designed to be viewed at up to about twice screen resolution, where it creates a fuzziness to the edge and softens it. It doesn’t look realistic at higher zoom levels, due to point count considerations. The feathering value may be set from 0 to 100, with values below about 60 producing fairly subtle results, and values above 85 making the stroke look very spiky.

InkFlow Feathering Examples
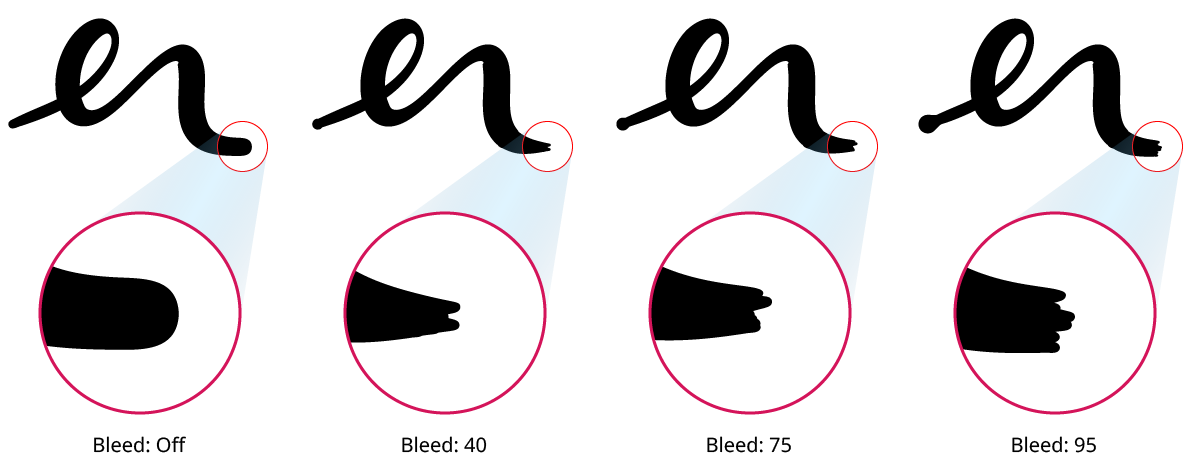
12. Bleed Controls
These controls may be hidden using the panel flyout menu Hide Ink Simulation Controls. Bleeding occurs when the pen is brought into contact with and taken off the paper. When a pen is brought into contact with the paper, there is usually a pause, during which time the ink seeps into a circle around the contact point. When it is removed from the paper, it is generally not removed cleanly, and there is an uneven trail during the short period when pen is only partially in contact with the paper. Enabling Bleed in InkFlow simulates both of these effects. For the end of the stroke, the brush trails are randomly generated, and toggling the effect will generate a different look each time.

InkFlow Bleed Examples
13. Splatter Controls
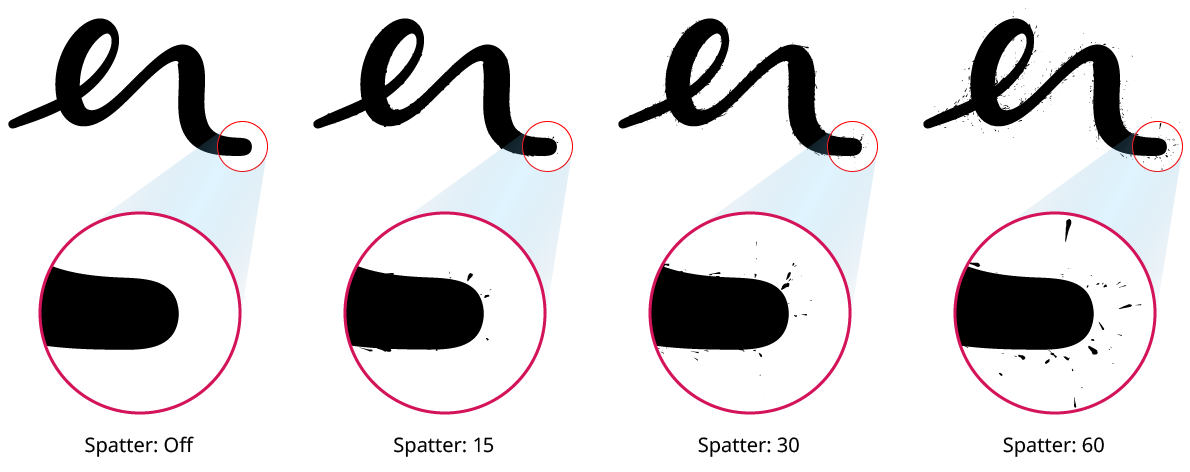
These controls may be hidden using the panel flyout menu Hide Ink Simulation Controls. Although splatter generally isn’t seen with modern pens, it does occur in some historical manuscripts. It’s also an artistic way of suggesting real ink. When Splatter is enabled, tiny paths representing droplets surround the stroke, some of them forming teardrop-shaped splashes. The splatter dots are randomly generated, and toggling the effect will generate a different look each time.

InkFlow Splatter Examples
For additional control over splatter characteristics, such as their size and throw distance, the AG Splatter live effect (part of the Astute Graphics Stylism plugin) may be used instead of InkFlow’s built-in Splatter control.
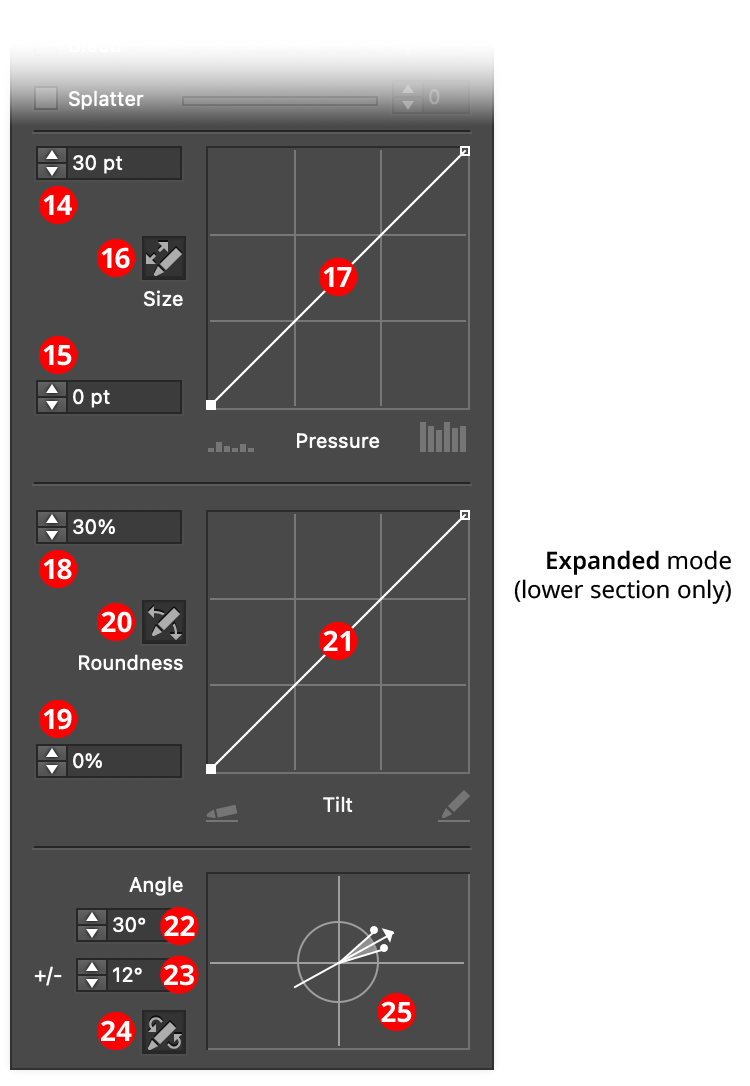
InkFlow Panel Expanded Mode

InkFlow Panel (Expanded Mode)
14. Size/Maximum Size
If pressure control is off, this value specifies the size of the pen. Otherwise, it specifies the maximum size that the pen can reach, at a pressure which is dependent on the size-pressure curve.
15. Minimum Size
The minimum size that the pen can reach, at a pressure which is dependent on the size control graph.
16. Size-Pressure Button
When toggled into the enabled state (the button will be dark), the pen size is variable, and based on the amount of pressure created by a stylus or similar input device.
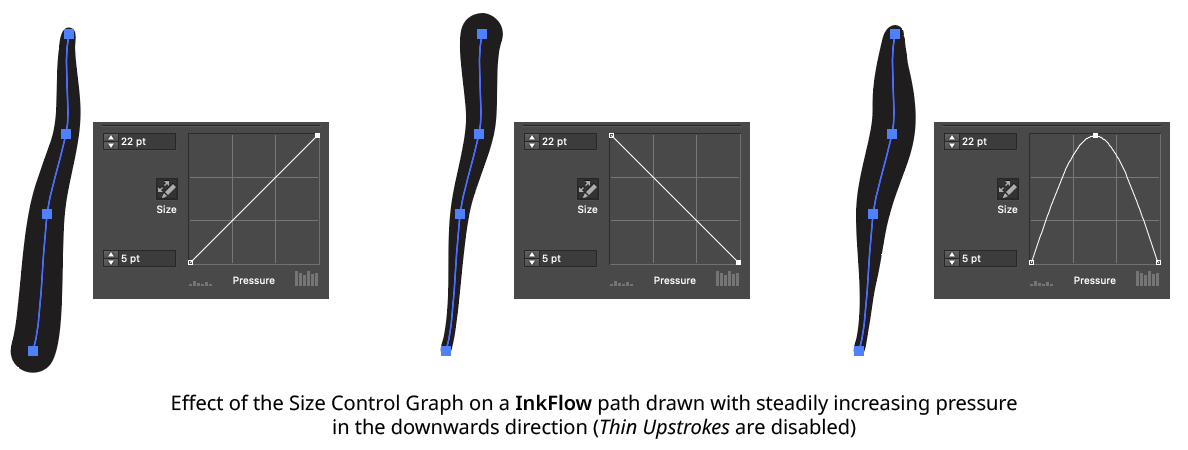
17. Size Control Graph
Specifies the relationship between the maximum and minimum size values and the input pressure. The horizontal axis represents the pressure, from 0% to 100%, while the vertical axis represents the brush size, specified by the maximum and minimum value inputs. With the default diagonal line, the relationship is a linear one, with minimum pressure yielding minimum size and maximum pressure yielding maximum size. Nodes on the curve may be moved simply by clicking and dragging them. A new node may be added by clicking at a spot along the curve which does not already have a node. Nodes (except the ones at the beginning and the end of the curve) may be deleted by dragging them off the graph area.

InkFlow Size Control Graph Examples
18. Roundness/Maximum Roundness
If tilt control is off, this value specifies the roundness of the pen. Otherwise, it specifies the maximum roundness that the pen can reach, at a tilt which is dependent on the roundness-tilt curve.
19. Minimum Roundness
The minimum roundness that the pen can reach, at a tilt which is dependent on the roundness-tilt curve.
20. Roundness-Tilt Button
When toggled into the enabled state (the button will be dark), the pen roundness is variable, and based on the amount of tilt reported by a stylus or similar input device.
21. Roundness Control Graph
Specifies the relationship between the maximum and minimum roundness values and the input tilt. The horizontal axis represents the tilt, from almost flat to completely upright, while the vertical axis represents the brush roundness, specified by the maximum and minimum value inputs. With the default diagonal line, the relationship is a linear one. Nodes on the curve may be moved simply by clicking and dragging them. A new node may be added by clicking at a spot along the curve which does not already have a node. Nodes (except the ones at the beginning and the end of the curve) may be deleted by dragging them off the graph area.
22. Angle/Base Angle
If bearing control is off, this value specifies the angle of the pen tip. Otherwise, it specifies the base angle to which an additional amount is added or subtracted, depending on the bearing and the angle-bearing curve.
23. Angle Variability
The maximum variability in angle (from 0° to 90°) that can be created by different bearing values.
24. Angle-Bearing Button
When toggled into the enabled state (the button will be dark), the pen angle is variable, and based on the bearing value reported by a stylus or similar input device.
25. Angle Widget
Visualizes the angle and angle variability settings, and allows them to be edited graphically by dragging the angle arrowhead or the variability dots. An overly-wide spread will tend to create undesirable results because of the speed at which stylus bearing can change, and interpolation issues.
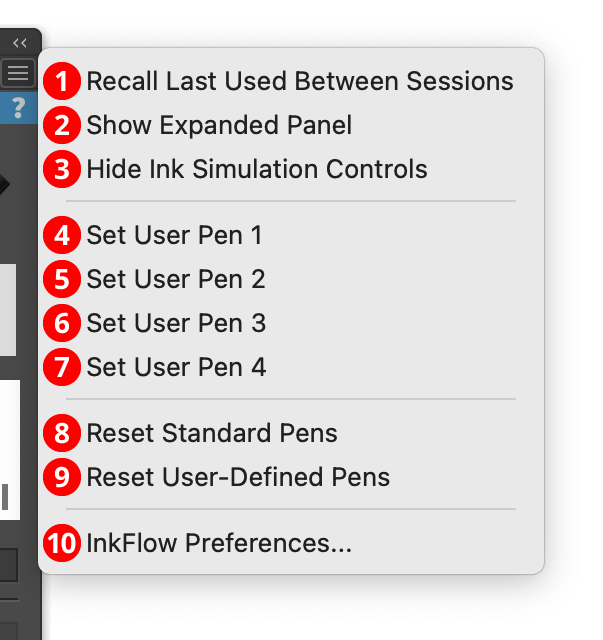
InkFlow Panel Flyout Menu

InkFlow Panel Flyout Menu
1. Recall Last Used Between Sessions
When enabled (preceded by a checkmark), all of the parameters shown on the InkFlow panel will be retained between launches of Illustrator. Otherwise, they are reset to their default values on each launch.
2. Show Expanded Panel
When enabled (preceded by a checkmark), additional controls for the pen size, roundness, and angle are displayed. These are only useful when using a tablet that supports pressure, tilt, and/or bearing as the input device.
3. Hide Ink Simulation Controls
The feathering, bleed, and splatter controls can be shown or hidden on the panel using this menu item. When the controls are hidden, the menu item will change to Show Ink Simulation Controls.
4. Set User Pen 1
5. Set User Pen 2
6. Set User Pen 3
7. Set User Pen 4
Each menu item sets the corresponding user-defined pen, using the current panel parameters. This is equivalent to Option/Alt-clicking on the corresponding box (see InkFlow Panel Basic Mode: User-Defined Pens).
8. Reset Standard Pens
Resets all four of the standard (top-row) pens to the parameters that they shipped with (losing any customization that may have been done to them). To reset just one standard pen, Shift-click on its icon.
9. Reset User-Defined Pens
Resets all four of the user-defined (second-row) pens to empty slots. To reset just one user-defined pen, Shift-click on its icon.
10. InkFlow Preferences...
Brings up the Preferences dialog (see InkFlow: Preferences).
InkFlow Preferences
Doubleclicking the InkFlow tool in the toolbox (or pressing the Enter key when the tool is selected) will bring up its preferences dialog.

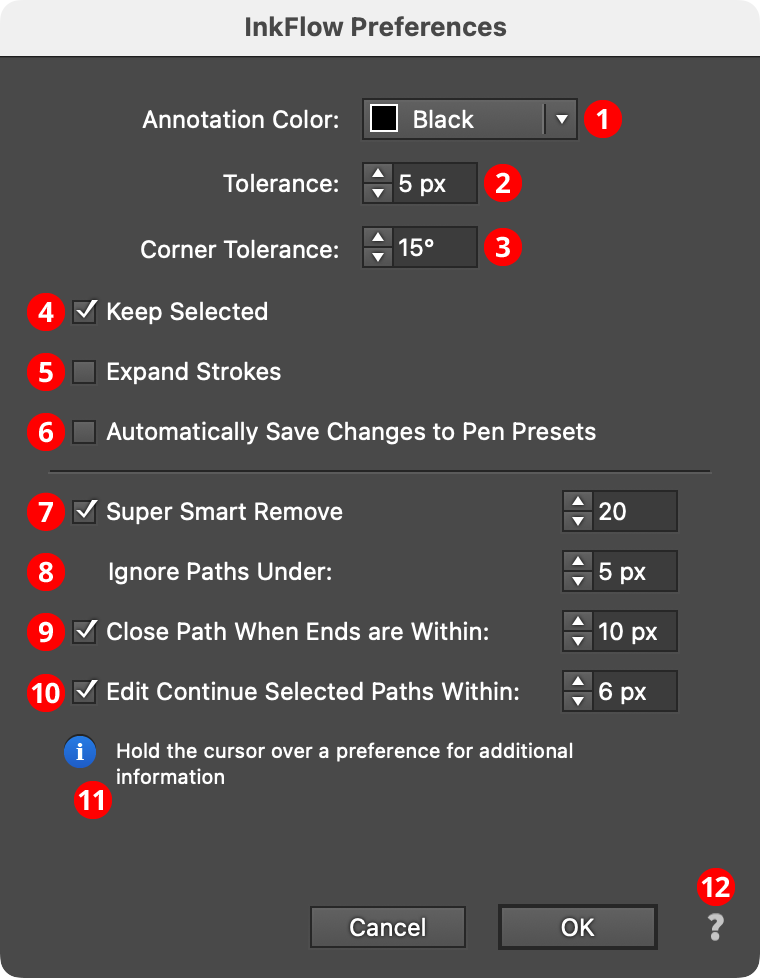
InkFlow Preferences Dialog
1. Annotation Color
Sets the color for previewing the stroke when using the InkFlow tool. By default this is black, but it can also be set to red, blue, magenta, green, gray, or “Stroke,” in which case the actual current color of the stroke is used (if the current style has no stroke, the fill color is used and becomes the stroke color).
2. Tolerance
Tolerance affects the degree of smoothing when fitting the stroke to the input points produced by the drag of the tool. Lower values will result in more anchor points on the path (however, this is also affected by the Super Smart Remove setting). The value can range from 0 px to 20 px, with a default of 5 px.
3. Corner Tolerance
Specifies the angle at which a turn is considered a sharp corner rather than a curve when fitting the stroke to the input points produced by the drag of the tool. The value can range from 0° to 50°, with a default of 15°.
4. Keep Selected
When enabled, the last-drawn stroke remains selected, allowing it to be immediately edited, either using the panel or the tool.
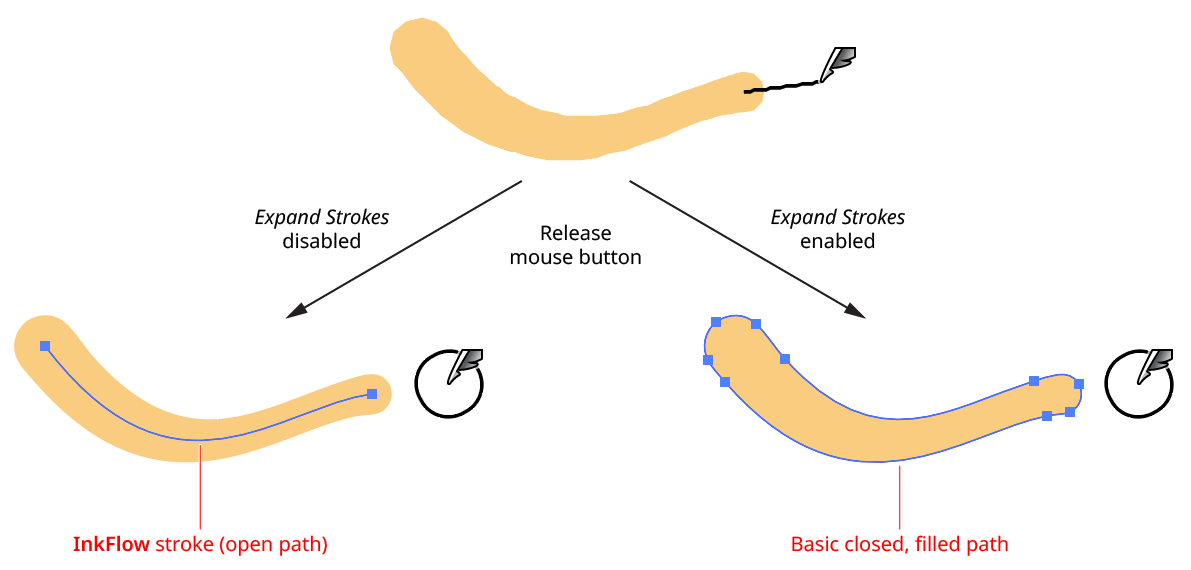
5. Expand Strokes
When enabled, the InkFlow tool will not create a centerline stroke with a live effect as normal, but instead create a closed path or compound path defining the edge of the stroke (similar to the native Blob Brush). Therefore, as the art is no longer a live InkFlow stroke, it can no longer have its parameters changed.

InkFlow Expanded Stroke
6. Automatically Save Changes to Brush Presets
When enabled, selecting a preset brush and then changing its parameters will automatically update the preset without having to Option/Alt-click on the brush’s icon.
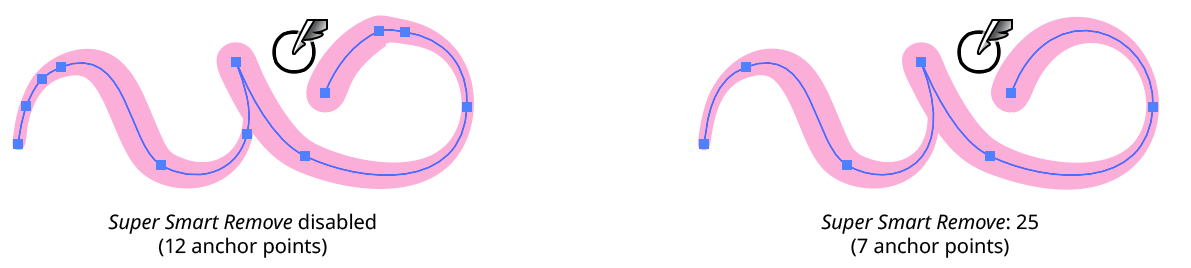
7. Super Smart Remove
When enabled, Astute Graphics’ point reduction technology is applied to the path, reducing its number of anchor points to make it easier to subsequently edit. The value can range from 5 to 200. Higher values remove more anchor points, but may result in the path not following the original input path as closely. If the stroke is automatically expanded because the preference Expand Strokes is enabled, then point reduction is not applied a second time to the expanded stroke.

InkFlow Super Smart Remove
8. Ignore Paths Under
Strokes drawn with the InkFlow tool which are shorter than the specified value will be ignored; no artwork will be created. The default value is 5 px. This may be useful when drawing with a stylus, which can result in a short drag when only a click was intended.
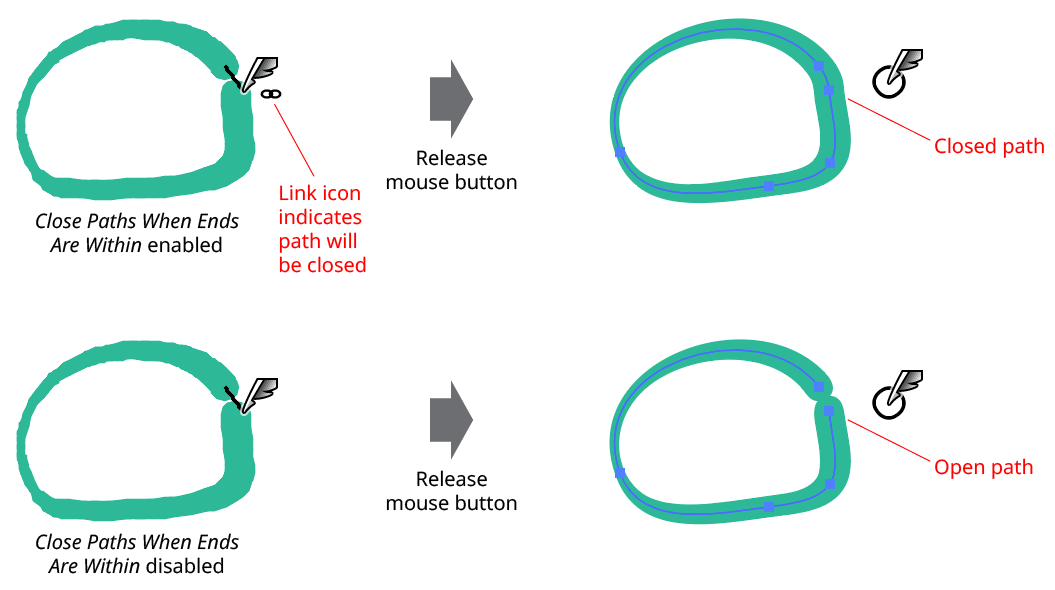
9. Close Path When Ends Are Within
If disabled, the InkFlow tool will always create open paths. Otherwise, the path will be closed if the end of the path is within the specified distance of the start of the path, in pixels (the default value is 15 px). A small “link” badge next to the cursor indicates when the path’s end is within the tolerance distance.

InkFlow Close Paths When Ends Are Within
10. Edit Continue Selected Paths Within
If disabled, drawing with the InkFlow tool will always result in a new path. Otherwise, if the path is started within the specified distance of an existing, selected InkFlow path, the existing path will be continued (lengthened) or edited. A small “link” badge next to the cursor indicates when the path’s start is within the tolerance distance (which has a default value of 6 px). See InkFlow: Tool Operation.
11. Informational area
Shows a brief description of each preference control when the cursor is being hovered over it.
12. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.