 InkScribe
InkScribe
InkScribe is an Astute Graphics tool for Adobe Illustrator that is similar to the native Pen tool, but with additional capabilities, combining aspects of the Direct Select tool and Anchor Point tool. With an associated panel for controlling various functions, InkScribe can not only draw paths but can edit them — adjusting path segments and moving handles and anchor points — without having to switch to another tool or even press a modifier key. Additional features include drawing with constrained length values, creating connector points, and Smart Removing anchor points.
InkScribe Tool
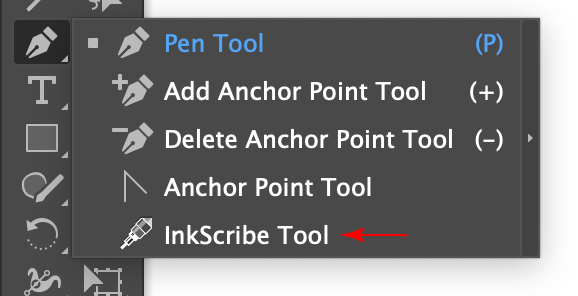
The InkScribe tool appears in Illustrator’s main toolbar (which must be in Advanced mode: View > Toolbars > Advanced), stacked under the native Pen tool. As with other stacked tools, click and hold on the top tool icon to display the tools stacked under it.

InkScribe Tool Location
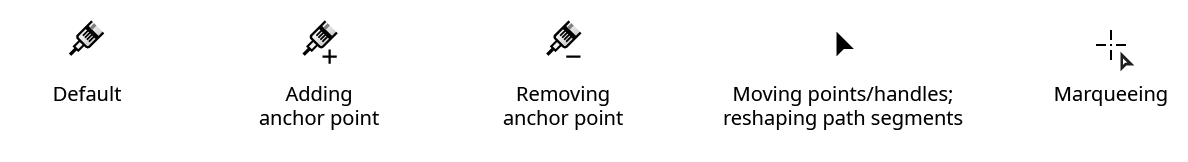
The InkScribe tool’s primary cursor looks like the end of a technical pen, and can have badges and additional forms:

InkScribe Tool Cursors
InkScribe Tool Operation
As the InkScribe tool has several keypresses which can add or change its functionality, we suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
The InkScribe tool is works in conjunction with the associated InkScribe panel, which should be open and accessible. If you are using the free Astute Graphics plugin DirectPrefs, you can have the InkScribe panel automatically be shown when the InkScribe tool is selected.
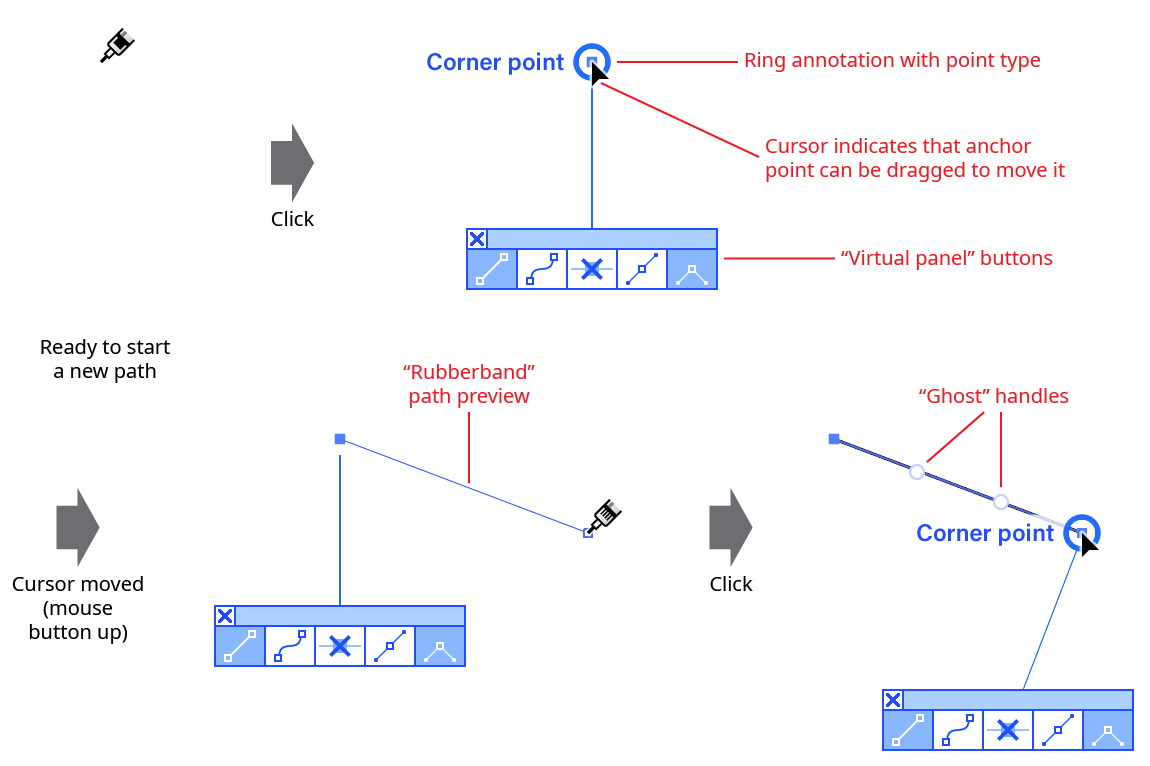
At its most basic, the InkScribe tool is a direct replacement for the native Pen tool. By default, clicking creates an anchor point with no handles, while clicking and dragging creates an anchor point with two handles. If nothing was originally selected and the tool was clicked away from any existing paths, a new path will be started. If a path was already in the process of being drawn, then it will be continued, adding another point to it. By default, a “rubber band” annotation shows a preview of the new path segment before the mouse button is clicked.
Although the InkScribe settings can be changed to make it quite similar in feel to the native Pen tool, with its default settings there are several differences. First, a small annotated “virtual panel” is drawn after the anchor point is created (nearby, “attached” to the point with a leader line, and with virtual buttons similar to those on the InkScribe panel), which allows common actions such as changing the anchor point between corner and smooth type as well as specifying the properties for the next-drawn path segment and point. Second, when the InkScribe cursor is hovered over an anchor point or handle, it changes to an arrowhead to indicate that the point/handle can be moved by simply dragging it; a ring indicates that the cursor is snapping to that point/handle; and the type of point (corner or smooth) is also displayed.

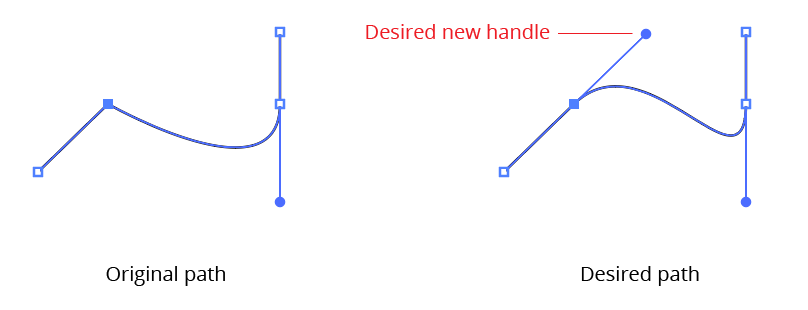
InkScribe New Path Example
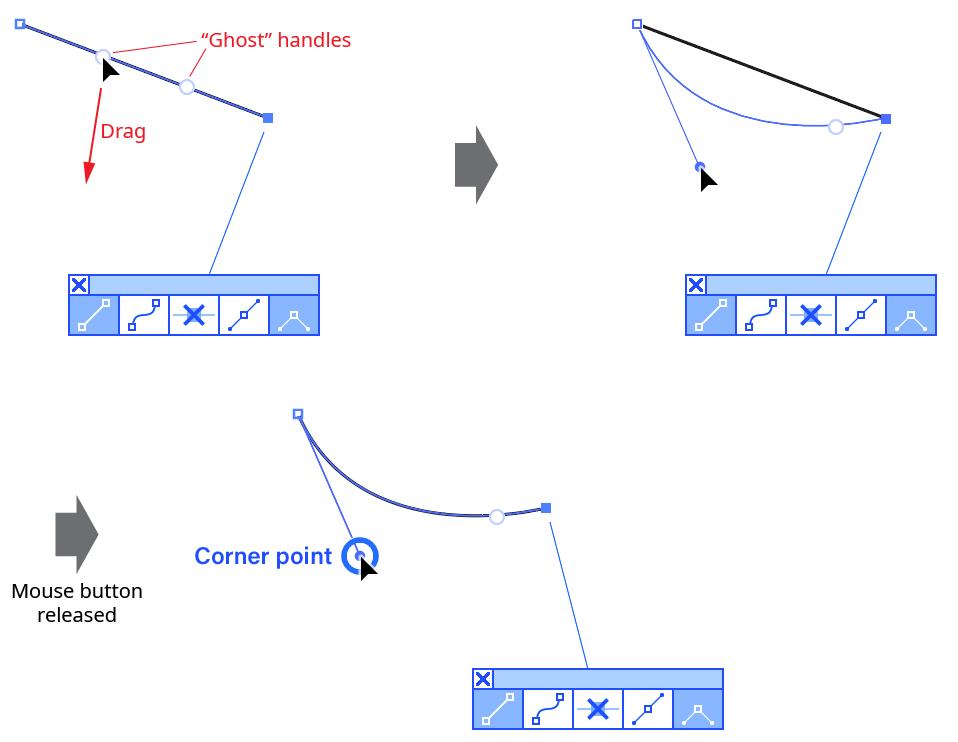
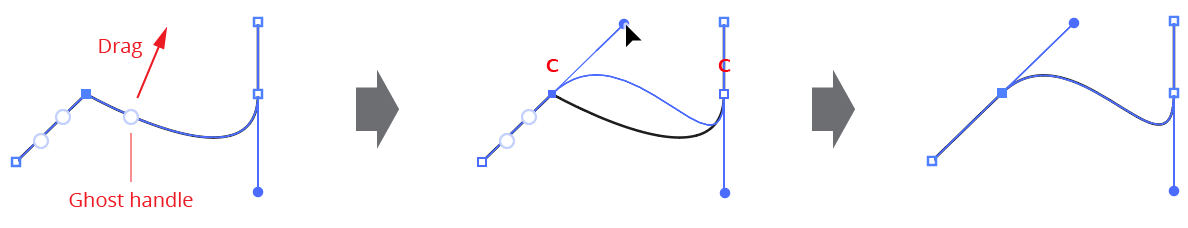
If a segment was created that does not have two handles, “ghost” handles (virtual handles which may be dragged to create real handles for the segment) are annotated along the path:

InkScribe Ghost Handle Example
Unless the tool preference Click-Drag Segments to Reshape is disabled, the InkScribe tool can also directly reshape the segments of selected paths by clicking-and-dragging on them.
New Point Operations
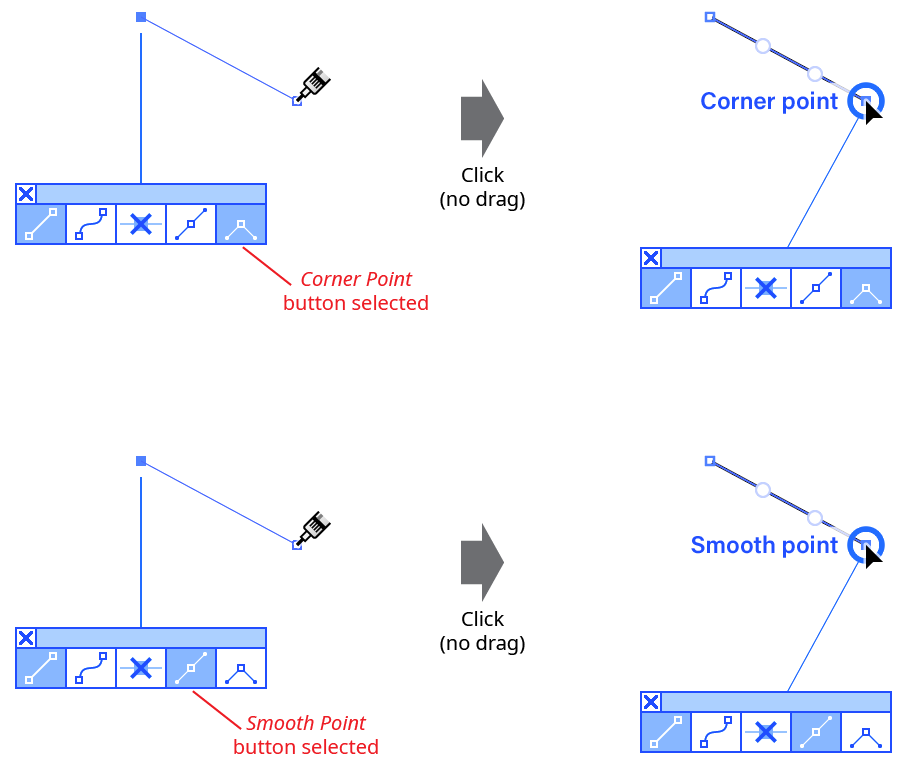
Whether starting a new path or continuing an existing path, the type of anchor point (corner or smooth) that the InkScribe tool creates depends on several factors. If the new point is simply created through a click (with no drag), then the point’s type is determined by the button which was selected in the InkScribe panel or virtual panel:

InkScribe New Point Type
If the point is created by dragging, then it will always be made smooth type, unless the Option/Alt key is pressed and the tool preference Option/Alt-Drag a Point to is set to Define Out Handle (the default); then the resulting point will always be made corner type.
When dragging to create a new point, and thereby creating two handles, several keys can be pressed:
Shift: Constrains handle angles to 45° increments around the general constrain angle.
Option/Alt: Defines the Out handle (if the tool preference Option/Alt-Drag a Point to is set to Define Out Handle; or constrains the handle lengths to multiples of the Distance Factor (if the tool preference Option-Alt-Drag a Point to is set to Constrain Distance by Factor). When defining the Out handle, if the
Option/Altkey is released and the cursor moved again, the handles will be made 180° opposed again.Command/Ctrl: Locks the In handle length to the value it had when the key was first pressed.
Space: Moves both the handles and anchor point as one.
Tab: Switches the last segment between curved and straight.
Existing Point Operations
When a path is at least partly-selected, its existing anchor points may be selected, moved, modified, or removed. As some keypresses can change depending on the way the InkScribe preferences are set, the Astute Buddy panel is the best reference, as it shows current keypresses taking into account the current preference settings.
Clicking on an anchor point selects that point; the virtual panel annotation (if enabled) is moved to that point. If the point is at one end of an open path, then the path becomes the active path and can have additional points added to it. Shift-clicking has the same effect unless the preference Option/Alt-Click On Point to is set to Select. (In that case, Shift-clicking removes the point without adjusting handles to keep the curve shape).
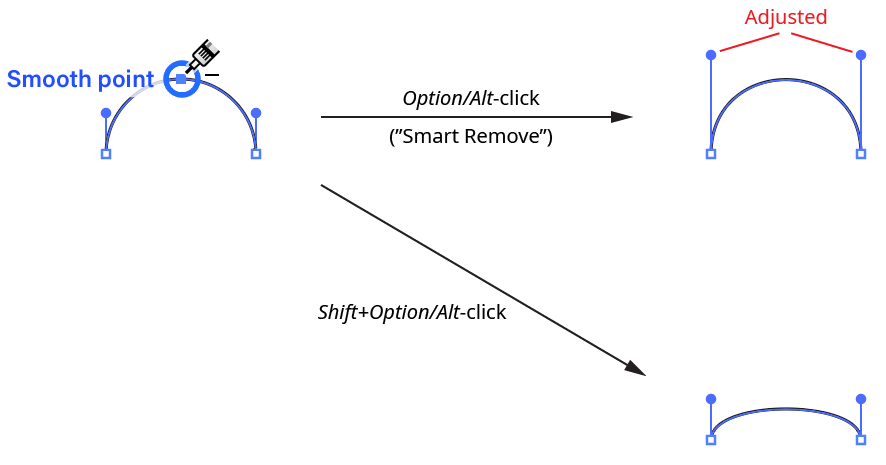
Option/Alt-clicking on an anchor point Smart Removes the point (unless the preference Option/Alt-Click On Point to is set to Select). When a point is Smart Removed, the handles of the adjacent anchor points are extended or retracted so the resulting path shape is as close to the original as possible. To remove a point without adjusting any handles, Shift+Option/Alt-clicking may be used. The Smart Remove button on the panel or virtual panel can also be used to remove a point.

InkScribe Point Removal
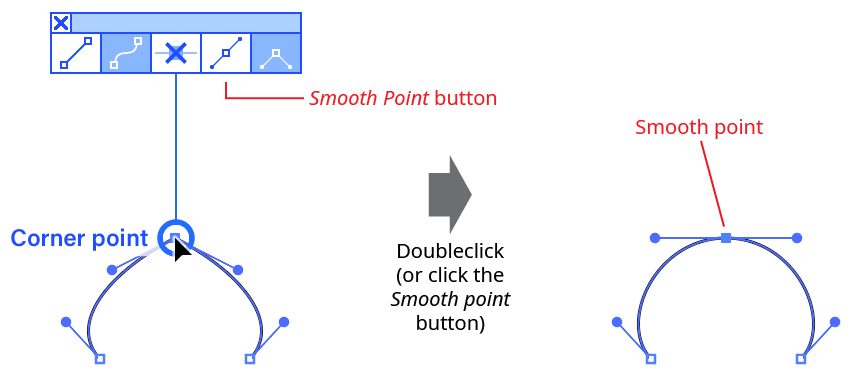
Doubleclicking an anchor point (or one of its handles) on a selected path converts the point’s type from corner to smooth or vice versa. When a smooth point is converted to a corner point, handles (if any) are not moved. When a corner point is converted to a smooth point, and both handles exist, each handle swings away from the other in equal amounts until they are 180° apart (unless a handle was clicked, in which case only the clicked handle moves):

InkScribe Point Type Change
If the point did not have two handles originally, new handles are added. The Smooth Point or Corner Point buttons on the panel or virtual panel can also be used to change a point’s type.
Dragging an anchor point on a selected path moves it. InkScribe only moves a single anchor point at a time (to move multiple points, Astute Graphics’ PathScribe tool may be used). To move the point in a direction constrained to 45° increments around the general constrain angle from its original position, hold down the Shift key. If at least one of the point’s adjacent segments is straight, press the L key during the drag to toggle linear constrain mode, in which the point’s movement is constrained to the line formed by the straight segment(s).
Option/Alt-dragging an anchor point on a selected path, by default, defines the Out handle (as per the native Pen tool). If the point is a smooth point, the In handle will also move to remain opposite it. To define the Out handle on an existing point, Option/Alt must be held down before the drag starts. If the tool preference Option-Alt-Drag a Point to is set to Constrain Distance by Factor, then Option/Alt-dragging instead moves the anchor point from its original location by a multiple of the Distance Factor. For example, if the Distance Factor is set to 10 px, then the point will be moved 10 px, 20 px, 30 px, etc., but not in-between values. Distance constraining works only if the Option/Alt key is held down after the drag has started.
Handle Operations
Visible handles may be edited directly with the InkScribe tool:
Doubleclicking a handle changes the anchor point associated with the handle from corner type to smooth type and vice versa. The handle may move when the point is changed to smooth. Shift-doubleclicking a handle removes it.
Dragging a handle will move it in the same manner as the Direct Selection tool (unless connector point recognition is enabled and the point is a connector point; see Connector Points). While dragging, pressing Shift constrains the angle of the handle to 45° increments around the general constrain angle; pressing Option/Alt constrains the angle of the handle to its original angle; and pressing Space moves the associated anchor point. If the handle is one of a pair, pressing the T key toggles a mode where the handles are kept exactly 90° apart.
Path Segment Operations
When a path is at least partly-selected, its segments may be edited in several ways:
Clicking a path segment does nothing unless the tool preference Click-Drag Segments to Reshape has been disabled (in that case, clicking adds an anchor point to the path segment at the clicked location).
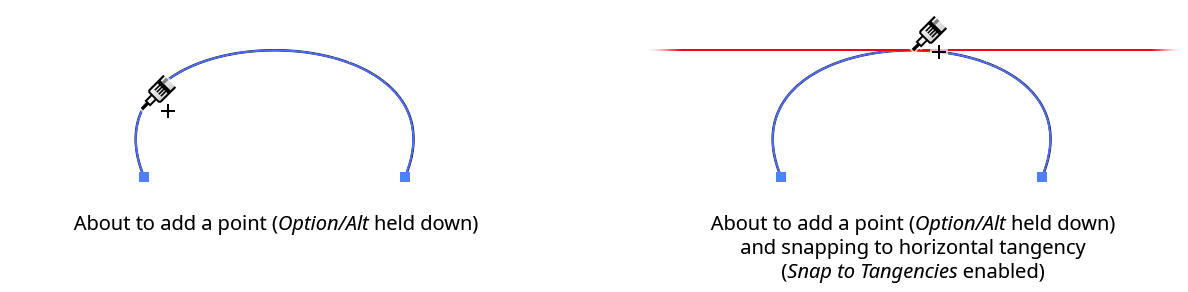
Option/Alt-clicking will add an anchor point to the path segment, as long as the tool preference Option/Alt-Clicking Inserts New Point in Path has not been disabled. The cursor shows a “+” sign when an anchor point will be added. If the sub-preference Snap to Tangencies is enabled, the cursor will snap to vertical, horizontal and diagonal tangencies on the path segment (taking into account the general constrain angle). A red guide will appear when the cursor is snapping, indicating the tangent direction:

InkScribe Add Point Example
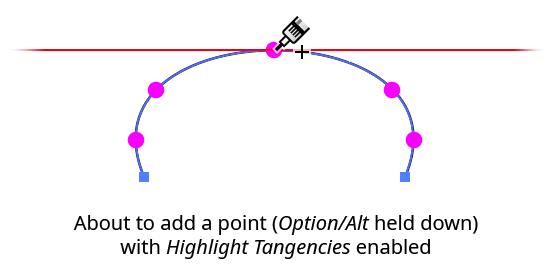
Additionally, you can choose to highlight all of the tangencies on the current path segment with a small magenta dot by enabling the Highlight Tangencies sub-preference:

InkScribe Add Point Highlight Tangencies
Dragging a path segment reshapes it, similarly to the Direct Selection tool (unless the tool preference Click-Drag Segments to Reshape is disabled). The closer the initial mouse-down is to one anchor point, the more that point’s handle movement is affected by the cursor movement and the less the other handle is affected. Starting the drag midway along the path between the points affects both handles equally. If the Keep Path Under Cursor When Dragging sub-preference is disabled, handles are still moved relative to the initial click location, but the path will not necessarily pass through the cursor position. If either of the segment’s handles does not exist at the start of the drag, new ones will be created. Adjacent segments will also be affected when you drag a segment if its endpoints are smooth points, since the opposing handles must change angles to remain 180° away from the moved handles.
Note: When you are using Recognize Connector Points, segments with connector points at one or both ends are affected differently by drags, since a connector point can have only one handle at a fixed angle; see Connector Points.
While dragging a segment, there are various keys which can be pressed to perform additional functions:
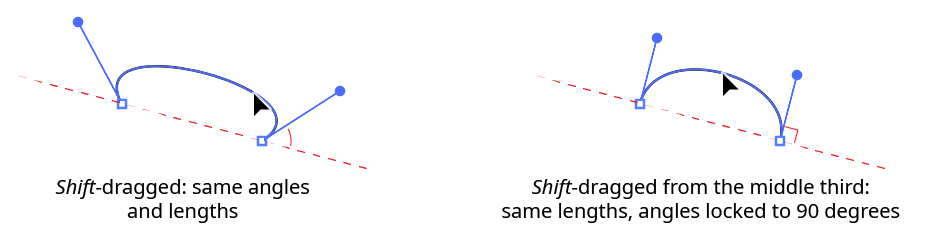
Shift: Reshapes the path segment while keeping it symmetric. Symmetric means that both handles are of the same length and are at the same angle to the imaginary line running through the endpoints of the path segment.
Shift-draggingfrom the middle third of a path segment will additionally constrain the handle angle to be perpendicular to this imaginary line:

InkScribe Path Drag Symmetrical Handles
Except for middle-third Shift-dragging, if you release the Shift key (or if you started dragging without it) and later hold it down, the curve will become symmetric using the lengths and angles of the handles as they exist at that moment.
Option/Alt: Constrains the angles of the handles to their original values (±180°). If you have the Option/ Alt-Clicking Inserts New Point in Path preference enabled, you must press the key after you hold down the mouse button, or you will inadvertently add a point to the path. But even if you begin to drag without
Option/Alt, holding it down afterwards will reset the angles of the handles to the angles they had when you originally moused down on the path. Note: If the initial mouse-down was close to one of the ends of the segment, the segment shape will probably be very sensitive to movement of the cursor.Shift+Option/Alt:
Shift+Option/Alt-dragginga path segment reshapes it with the following constraints: the handle lengths are kept equalized, and the handle angles are constrained to their original values. As withOption/Alt-dragging, handle angles will be set to the original angles unlessShiftwas held down by itself first (which will have made the curve symmetric). This allows you to first symmetrize a curve until the handles are at the angle you like, and then lengthen or shorten them without losing the symmetry.R: Retracts the handles of the path segment being dragged, making it straight.
Marqueeing Operations
As long as a path is not being continued and the cursor is not over a selected path, the Option/Alt key may be held down to put InkScribe into marqueeing mode. In this mode, you can click-and-drag with the InkScribe tool (“marqueeing”) to draw out a rectangle that selects anchor points and path segments that fall within or intersect it, like the Direct Selection tool.
Adding the Shift key when marquee selecting has the same effect as when selecting with the native selection tools: if whatever would be selected is not yet selected, it is added to the current selection, otherwise it is subtracted from the current selection.
If, after the marqueeing operation, the selection consists of a single anchor point, then it becomes active and the virtual panel (if enabled) is moved to that point. If the point is at one end of an open path, then the path becomes the active path and can have additional points added to it.
Connector Points
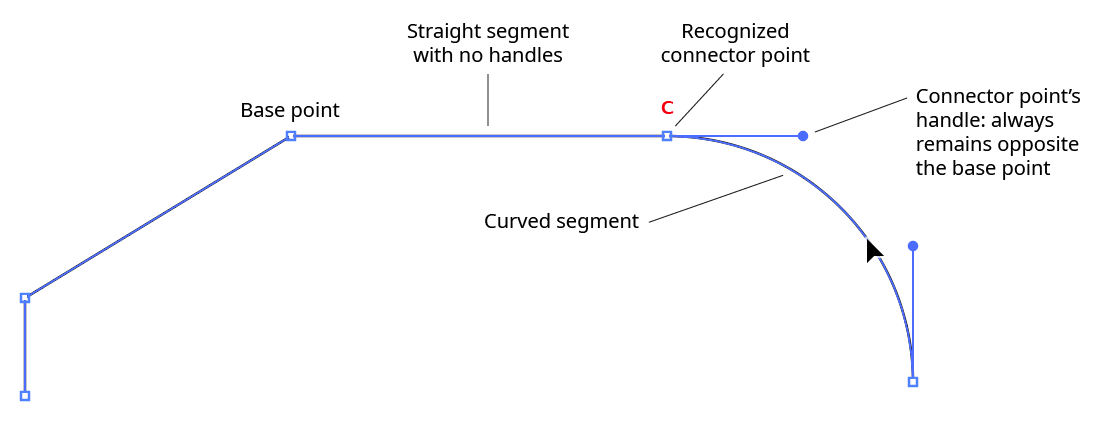
When the Recognize Connector Point button is enabled, InkScribe can recognize and work with connector points: points that act as transitions between straight segments and curved segments.
A connector point:
1. Can be either a smooth or corner point, but not an endpoint of an open path;
2. Must have a single handle that faces directly away from another point (the base point);
3. Must be adjacent (on its non-handle side) to a segment with no handles
Additionally, for InkScribe to recognize a point as a connector, its handle must be lined up with the straight segment. The amount that its handle can be off and still qualify as a connector is called the angle threshold. It has a default value is 5° but can be set in the preferences dialog.

InkScribe Connector Point Description
Hovering the InkScribe cursor over a path will identify all of the path’s recognized connector points by drawing a small “C” above them. The color of the “C” indicates whether a connector is within the angle threshold but not perfectly lined up (gray) or aligned precisely (red):
InkScribe Connector Point Icons
Nearly all clicks and drags with the InkScribe tool on a connector point, its handle, the segments next to it, or the points adjacent to it, will automatically align (if not already), and keep aligned, the connector point’s handle. When a connector point is being automatically aligned during an edit, a red “C” will appear above it. If the edit removes the connector’s points handle (such as dragging its handle back until it is of zero length), the “C” will disappear.
Since other native Illustrator tools will not see connector points any differently from non-connector points, any geometry edits other than those that affect the entire path (such as moving, rotating, and scaling) should only be done using the InkScribe tool (or Astute Graphics’ PathScribe tool, which also supports connector points), otherwise any connector point’s handles may be disturbed.
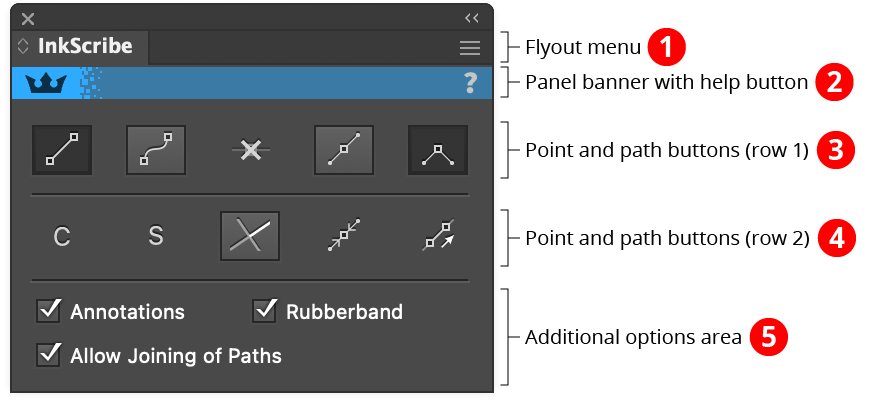
InkScribe Panel
The menu item to show and hide the InkScribe panel can be found in the main menu under Window > Astute Graphics > InkScribe. The InkScribe panel contains the same ten point and path buttons that can appear on the virtual panel. It also allows control over various options that affect the InkScribe tool, such as whether connector recognition is on or off, or whether paths can be joined together.

InkScribe Panel
1. Flyout menu
See InkScribe Panel: Flyout Menu.
2. Panel banner
The InkScribe panel banner has a help button on the right which opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
3. Point and Path Buttons (row 1)
a. Straight Segment Button: When continuing a path, and the cursor is clicked (without dragging) to create a new anchor point, if the straight segment button is in its enabled state (shaded), then the segment created will be straight, with no handles (any Out handle on the previous anchor point will automatically be removed).
b. Curved Segment Button: When continuing a path, and the cursor is clicked (without dragging) to create a new anchor point, if the curved segment button is in its enabled state (shaded), then the segment created will be curved, with a new Out handle automatically added to the previous anchor point. The exception is when the previous segment was straight, and the tool preference Continuing From Straight to Curve is set to Keep Handle Retracted, in which case the segment remains straight.
c. Smart Remove Point Button: Removes the selected anchor point(s) and adjusts the handles of the points on either side of the removed point(s) so the resulting path shape is as close to the original as possible (see example in InkScribe Tool: Existing Point Operations). To remove one or more anchor points without adjusting handles, hold down Option/Alt when clicking the button.
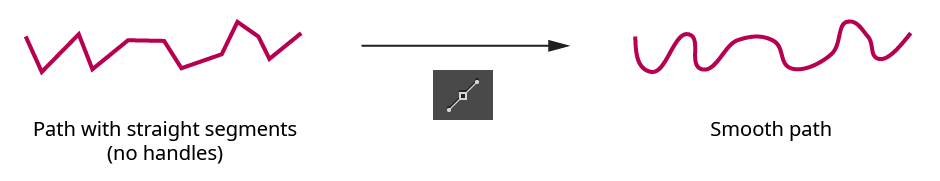
d. Smooth Point Button: Changes all selected anchor points to smooth points. By default, this also adds new handles to these points so they all have two opposed handles. This is useful for creating a path that runs smoothly through the points:

InkScribe Panel - Smoothing Example
The algorithm that InkScribe uses to create new handles is as follows: If a point already has one handle, its second handle is created by mirroring the existing handle. If a point has no handles, the new handle angle is calculated by bisecting the angle formed by the previous point, the point in question, and the next point, and taking its perpendicular. The new handle length is calculated by taking the lesser of the distances from the point in question to the previous and next points, and multiplying by 0.3905. This ratio causes a square to be turned into a circle when its points are smoothed. Handles of endpoints of open paths, if created, are adjusted to aim towards the next/previous handle.
e. Corner Point Button: Changes all selected anchor points to corner points. No handles are created or changed.
4. Point and Path Buttons (row 2)
a. Connector Point Recognition Button: Enables or disables Connector Point recognition. When the “C” symbol is dim, connector point recognition is off and the InkScribe tool will not afford any special handling to points which qualify as connectors. See InkScribe Tool: Connector Points.
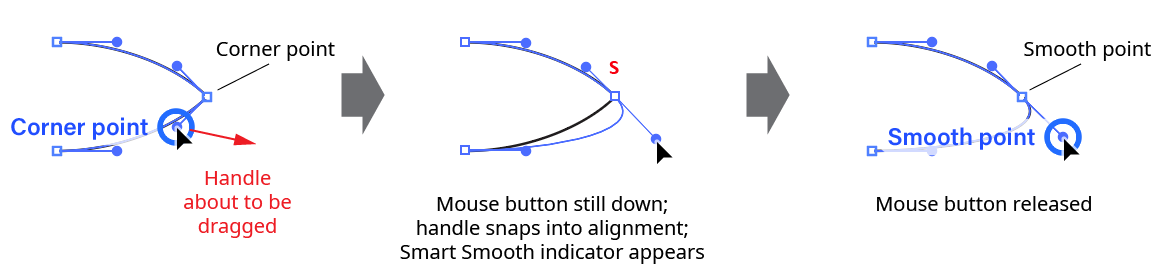
b. Smart Smooth Button: Enables or disables “Smart Smooth”, a feature of the InkScribe tool which allows you to convert a corner point into a smooth point simply by dragging one of the point’s handles to be opposite the other (within a certain tolerance). A small red “S” annotation is drawn over points which are being aligned this way. The threshold angle value can be specified in the Preferences dialog.

InkScribe Panel - Smart Smooth
c. Constrain Angle Button: When this button is in its enabled state (shaded), new points can only
be created at 45° angle increments from the previous point (honoring the constrain angle). Existing points that are moved can only be moved along these same angles. New handles and handles which are edited must also have these same angles.
d. Retract Handles Button: Retracts all of the handles on the selected anchor point(s). Point types are not changed. Holding down Option/Alt while clicking the button activates an alternate function: it swaps the positions of the In and Out handles on each selected point.
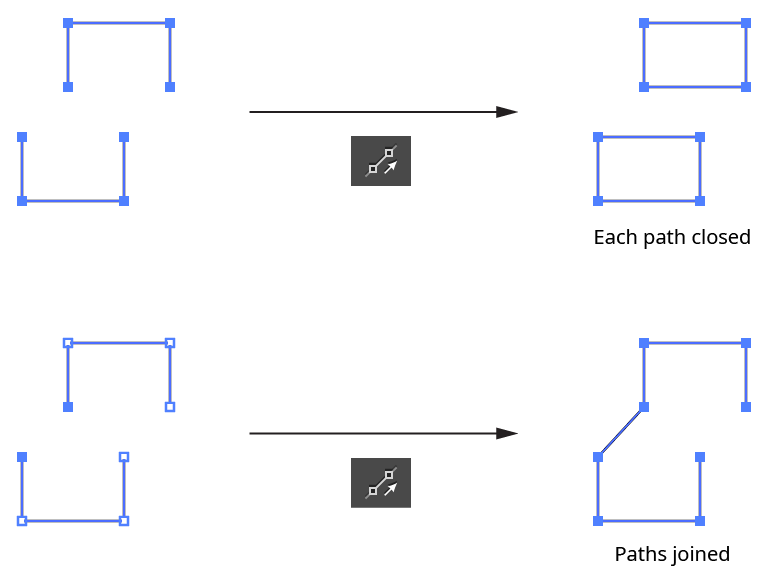
e. Close/Join Paths Button: Closes one or more open paths that are at least partially-selected, honoring any out-facing handles which may exist on the path’s endpoints. But if the selection consists of exactly two endpoints on two open paths, then the two paths are instead joined together.

InkScribe - Close Join Path Example
5. Additional Options Area
a. Annotations: Enables or disables the virtual panel annotation which appears when a single anchor point is selected.
b. Rubberband: Enables or disables the “rubberband” preview of the segment about to be drawn.
c. Allow Joining of Paths: When disabled, continuing one path onto the endpoint of another path will not automatically join the first path to the second (however, open paths can still be closed).
InkScribe Panel Flyout Menu

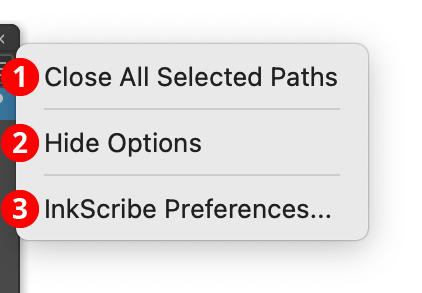
InkScribe Panel Flyout Menu
1. Close All Selected Paths
Available when one or more open paths are selected. Closes all such paths, retaining any out-facing handles that may exist on the endpoints.
2. Hide Options
The three checkbox controls that make up the options area at the bottom of the panel can be shown or hidden using this menu item. When the controls are hidden, the menu item will change to Show Options.
3. InkScribe Preferences...
Brings up the Preferences dialog.
InkScribe Preferences
Using the flyout menu of the InkScribe panel, doubleclicking the InkScribe tool in the toolbox, or pressing the Enter key when the tool is selected will bring up the InkScribe preferences dialog:

InkScribe Preferences
1. Show All Handles on Path
When enabled, selecting one path segment will cause all path segments to become selected, thereby making their handles visible. This option should be used with caution, because it makes it impossible to select a single anchor point and move it in isolation using the arrow keys (because selected path segments are also moved).
2. Show Ghost Handles
3. On Current Segments Only
“Ghost handles” are virtual handles that can be converted to real handles by simply dragging them. They appear as small dim circles along the path. Dragging a ghost handle is often the easiest way to extend a single handle from an anchor point. For example, suppose you wanted to change the second point of this path into a connector point, with a single handle:

InkScribe Preferences - Ghost Handles Example 1
Dragging the middle path segment would create the handle, but would also move the existing handle. Dragging the selected point with the native Convert Anchor Point tool or Option/Alt-dragging it with the InkScribe tool would create two new handles, so one of them would subsequently need to be deleted. But by using ghost handles, a single click-and-drag with the tool is all that is required:

InkScribe Preferences - Ghost Handles Example 2
When On Current Segments Only is disabled, ghost handles will appear on all segments of the selected path(s) where they are available, instead of just the selected segments.
4. Option/Alt-Clicking Inserts New Points in Path
5. Snap to Tangencies
6. Highlight Tangencies
When Option/Alt-Clicking Inserts New Points in Path is enabled (the default), hovering the cursor over an existing segment of a selected path and Option/Alt-clicking will insert a new anchor point along that segment. If the sub-preference Snap to Tangencies is enabled, the cursor will snap to vertical, horizontal and diagonal tangencies on the path segment (taking into account the general constrain angle). A red guide will appear when the cursor is snapping, indicating the tangent direction. Additionally, you can choose to highlight all of the tangencies on the current path segment with a small magenta dot by enabling the Highlight Tangencies sub-preference. See InkScribe Tool: Path Segment Operations.
7. Option/Alt-Click on Points to:
This preference specifies the tool behavior when holding down the Option/Alt key and clicking on an anchor point. The default behavior is to delete the point (i.e., Smart Remove it; see InkScribe Tool: Existing Point Operations), but this can be changed to simply select it (in which case the panel’s Smart Remove button can still be used to delete points).
8. Option/Alt-Drag a Point to:
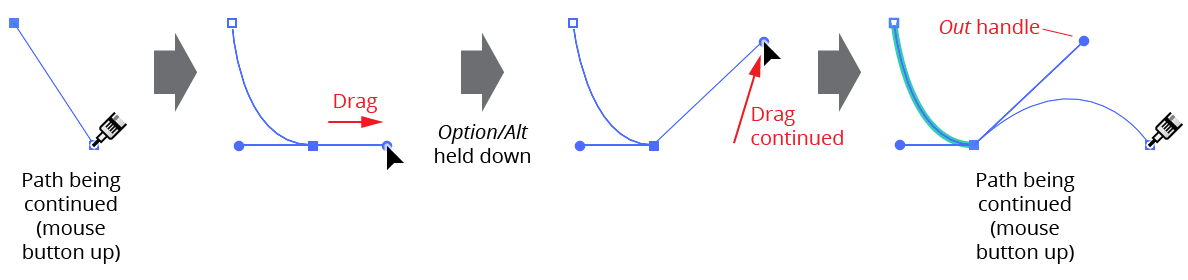
This preference specifies the tool behavior when holding down the Option/Alt key and click-and-dragging either a path endpoint or a continuing point. When set to Define Out Handle (the default), the drag creates the Out handle independently of the In handle (if any), like the native Pen tool. The point’s type will be changed to corner. When continuing a path, if Option/Alt was pressed subsequent to the start of the drag, then the point’s In handle will be kept at whatever location it had when Option/Alt was held down.

InkScribe Preferences - Define Out Handle
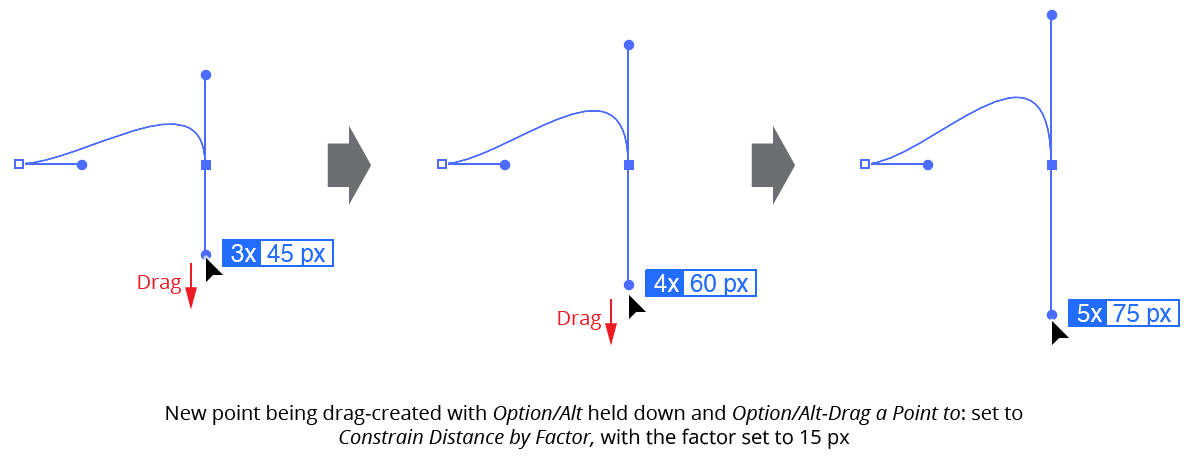
When the preference is set to Constrain Distance by Factor, then the length of the new handles will be constrained to a multiple of the specified factor. For example, if the factor is set to 15 px, then the new handles could be made 15 px, 30 px, 45 px, etc. but not in-between values. While the cursor is being dragged, and annotation will show the total handle length and the multiple by which the factor has been multiplied to produce that length:

InkScribe Preferences - Constrain by Factor
Constrain Distance by Factor also works when simply positioning a continuing anchor point with the mouse button up.
9. When Creating New Points, Ignore Drags of Less Than:
When working with a tablet and stylus, it can be difficult to click-place a new handleless anchor point by tapping the stylus, because these input devices often record a small drag after the click. By enabling this preference, drags of less than the specified distance are ignored. Very short handles can still be created by dragging them by a distance that exceeds the tolerance and then dragging the cursor back towards the anchor point. The Ignore distance value can be set between 2 and 72 pt, with a default of 10 pt.
10. Single-Click Point Creation Retracts Handles
When enabled (the default), clicking without dragging to create a new anchor point always results in a point without handles. Otherwise, whether the point is assigned handles depends on the type of segment that was selected in the InkScribe panel or virtual panel: if set to Straight Segment, the point will not have handles, whereas if set to Curved Segment, it will.
11. Make Points With Opposed Handles Smooth
When enabled (the default), points created by dragging to create two 180° opposed handles will always be created as smooth points.
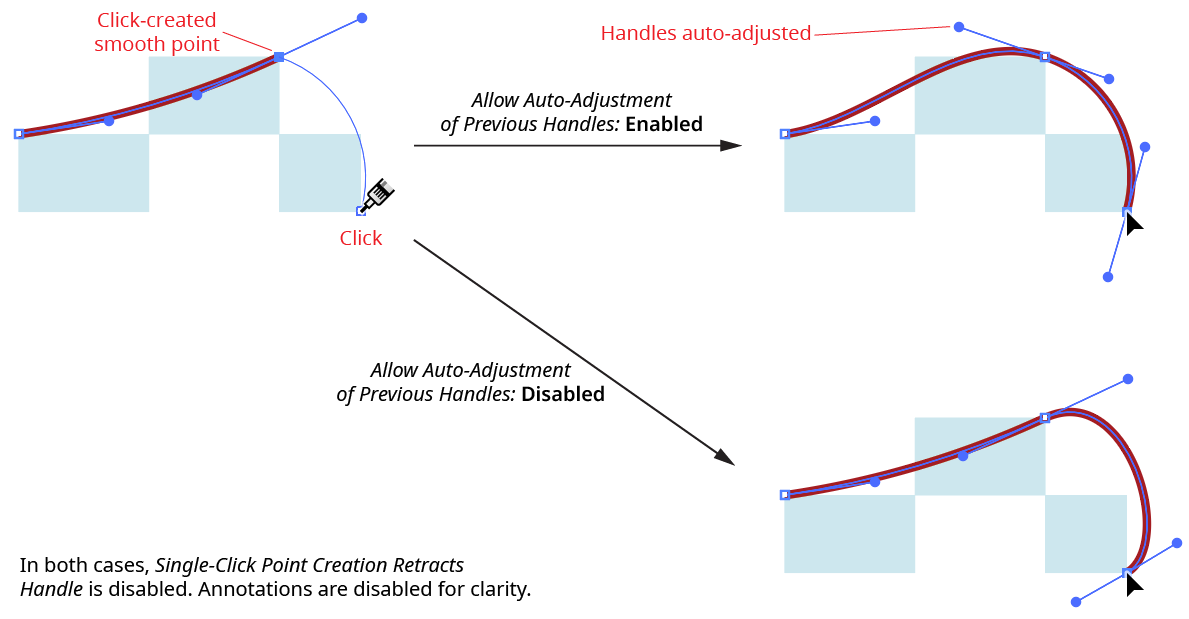
12. Allow Auto-Adjustment of Previous Handles
If Single-Click Point Creation Retracts Handles is disabled, and a path is created using curved segments where each point clicked but not dragged, handles are automatically generated for each point. When Allow Auto-Adjustment of Previous Handles is enabled, each time an anchor point is added, handles on the previous point are automatically changed to produce a smoother path (for smooth points) or cusps (or corner points).

InkScribe Preferences - Auto Adjustment
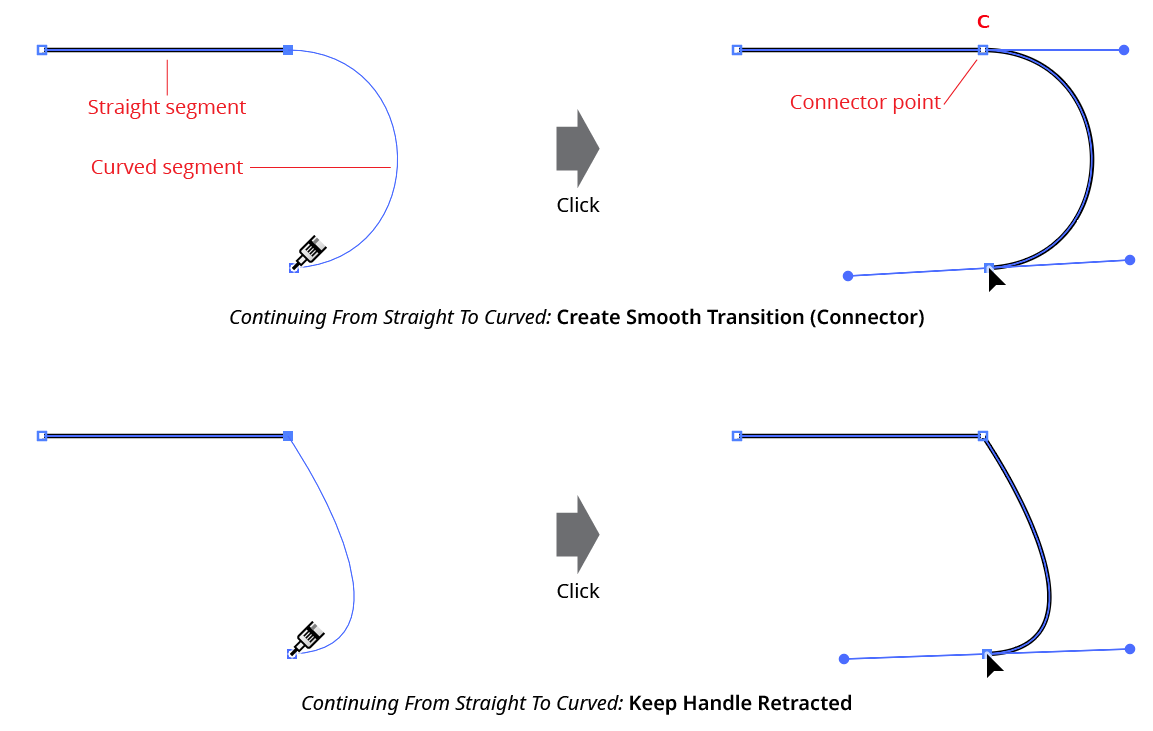
13. Continuing From Straight To Curve:
Determines how Out handles of anchor points which change between straight and curved segments are handled. The default setting is to Create Smooth Transition (Connector). This adds a handle such that the transition between the straight segment and the curved segment is smooth (the point becomes a connector point, if connector recognition is enabled). The preference can also be changed to Keep Handle Retracted (as per the Pen tool), which will leave the handle retracted, thereby create a sharp change in direction at the point in question.

InkScribe Preferences - Straight to Curved Behavior
14. Click-Drag Segment to Reshape
15. Keep Path Under Cursor When Dragging
Click-Drag Segment to Reshape is enabled by default; it allows you to reshape an existing path segment simply by dragging it. With the preference disabled, the InkScribe tool will instead add a point when clicking/dragging on a path segment, with or without Option/Alt pressed. The sub-preference Keep Path Under Cursor When Dragging controls how the path is reshaped; if disabled, handles are still moved relative to the initial click location, but the path will not necessarily pass through the cursor position.
16. Connector Threshold
Specifies the number of degrees that the angle of a potential connector point can deviate from the ideal and still be recognized as a connector point. Allowed values range from 1° to 180°; the default is 5°. See Connector Points.
17. Smart Smooth Threshold
Specifies the number of degrees that the angle of a handle can deviate from the ideal (180° opposed from the other handle) and still be considered for smart smoothing. Allowed values range from 1° to 180°; the default is 5°.
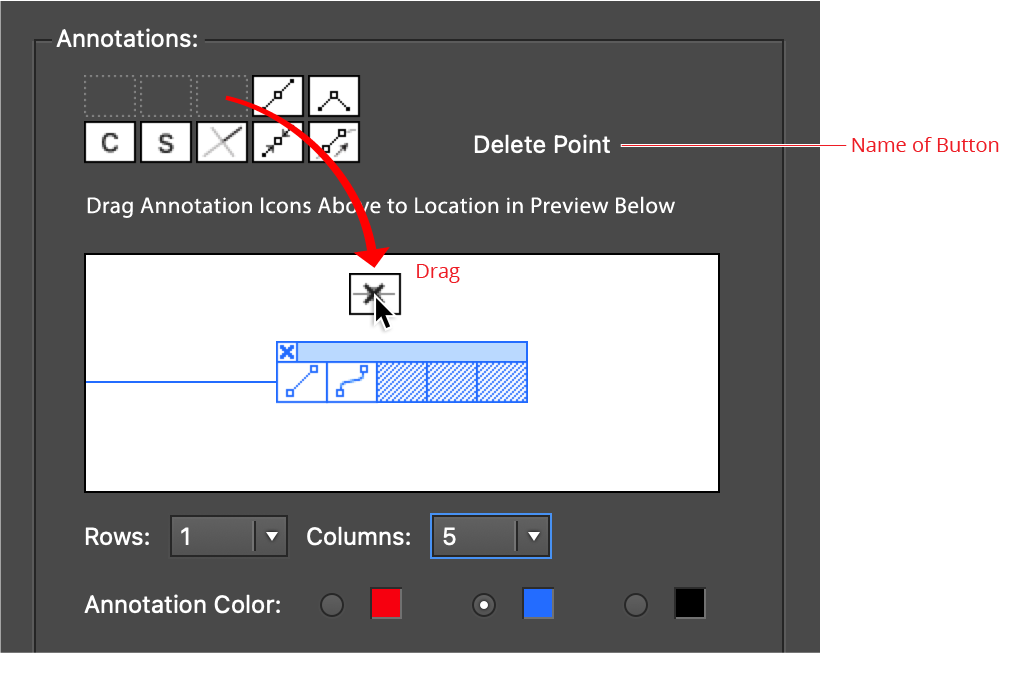
18. Annotation Configuration Area
The virtual panel annotation is configured in this area. A button can be added to an empty slot by dragging it from the top section to the lower section. Buttons can be removed by dragging them out of their slot. The virtual panel may contain any or all of the ten standard panel buttons, in any order. The color and configuration of the virtual panel in the preview area reflect the current settings below it.

InkScribe Preferences - Virtual Path Configuration
19. Rows and Columns
Specify number of rows and columns in the virtual panel, with a maximum of ten for each. After the dialog is closed, rows and columns that contain no buttons will automatically be removed. The default is to have one row of five columns, containing the top five buttons from the panel.
20. Annotation Color
Chooses the color in which the virtual panel and snapping ring/point type identifier annotations are drawn (either red, blue or black). The default is blue.
21. Show Close Annotation Button
Shows the small “X” button which allows the virtual panel to be hidden for the current anchor point by clicking on it. If a new anchor point is drawn, the virtual panel will reappear. To hide it for all points, use the Annotations checkbox on the InkScribe panel.
22. Show Reposition Drag Bar
Shows the bar at the top of the virtual panel which allows it to be repositioned on the screen.
23. Show Point Leader Line
Shows the thin leader line which indicates which point on which the virtual panel is currently basing its settings (such as point type).
24. Annotation Location
Specifies the location of the annotated virtual panel. By default, the location is automatically determined, in a method that attempts to keep it from covering the likely path continuation. But a specific orientation relative to the anchor point can also be chosen through the 9-point grid control. As long as the preference Show Reposition Drag Bar is enabled, the virtual panel can be manually repositioned by dragging it.
25. Distance From Point
Specifies the distance that the virtual panel is initially placed from the selected anchor point. The default is 200 pixels, but can range from 5 to 500 pixels.
26. Delay Annotation Display
When enabled, the display of the virtual panel will not appear until the specified number of seconds has passed after creating or click-selecting an anchor point. This can help avoid distraction when drawing a path quickly. The delay can range from 0.1 seconds to 10 seconds.
27. No Delay On Selection
Available when Delay Annotation Display is enabled. It allows the virtual panel to come up immediately when click-selecting an anchor point but still have a delay when creating a new anchor point.
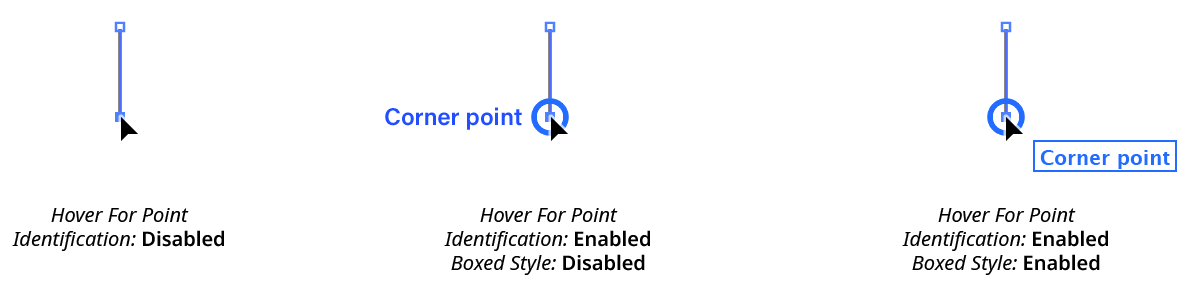
28. Hover For Point Identification
29. Boxed Style
When Hover For Point Identification is enabled, a ring is drawn around the anchor point that the InkScribe tool is snapping to, with its type (smooth or corner) also annotated. When Boxed Style is enabled, the point identification text is drawn in a box rather than in larger type adjacent to the ring.

InkScribe Preferences - Point Identification
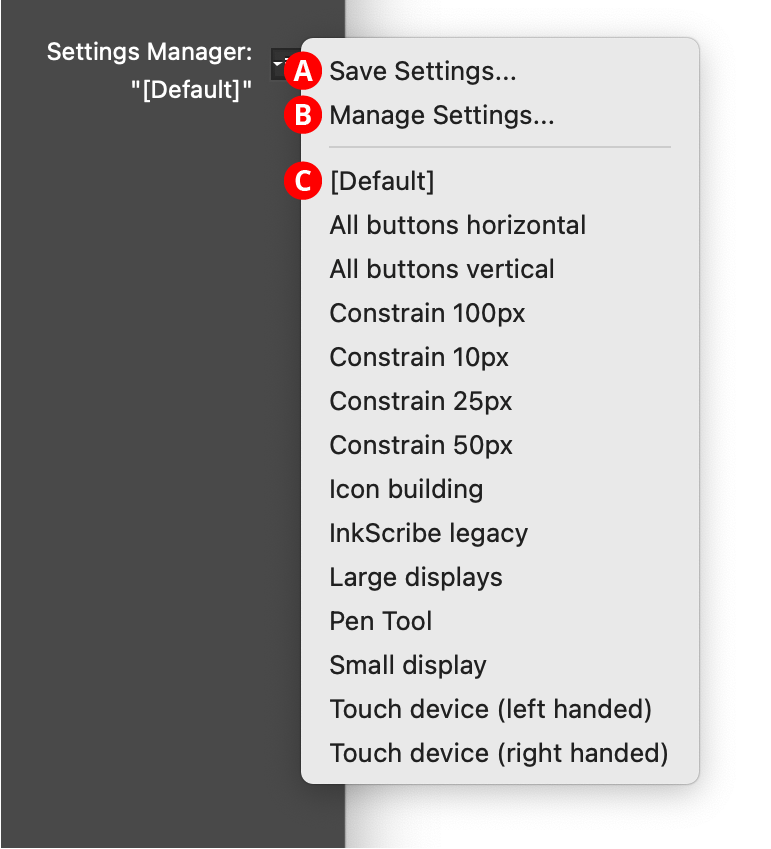
30. Settings Manager
The Settings Manager popup menu provides access to saving, managing, and applying preference settings.

InkScribe Settings Manager
A. Save Settings...
When you save the preference settings, all of the current settings in the preferences dialog are captured in a file which can be recalled later. The file name may be specified.
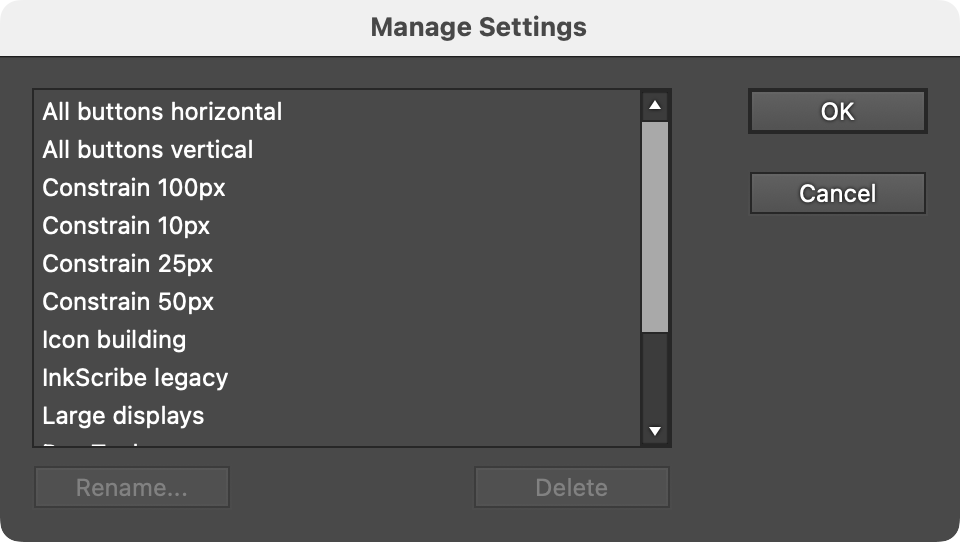
B. Manage Settings...
Brings up the Manage Settings dialog, which lets you rename or delete existing settings files:

InkScribe Manage Settings Dialog
C. Settings List
Choosing a settings file from this list will change the preference settings to match the state of the dialog when the settings file was saved (or, the case of “[Default]”, to the default values). When the InkScribe plugin is first installed, a number of settings files will automatically be added. These may be used as-is or as the starting point for a custom set of preferences.
31. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.